உள்ளடக்கம்
- 01. பதிப்பு சரிபார்ப்பை இயக்கவும்
- 02. கோணத்தை நிறுவவும்
- 03. ஒரு திட்ட எலும்புக்கூட்டை உருவாக்கவும்
- 04. சேணம் வேறுபாடு ஏற்றுதல்
- 05. ... மற்றும் முடிவுகளைப் பார்க்கவும்
- 06. ஒரு வலைத் தொழிலாளியை உருவாக்குங்கள்
- 07. குறியீட்டை ஆராயுங்கள்
- 08. சாரக்கட்டு அமைக்கவும்
- 09. கட்டமைப்பாளரின் பற்றாக்குறை பற்றி கவலைப்பட வேண்டாம்
- 10. சிறிய தொகுத்தல் இயக்கத்தை இயக்கவும்
- 11. ... மற்றும் வெளியீட்டைக் கண்டறியவும்
- 12. வேலைக்குச் செல்லுங்கள்
- 13. ஐவியை ஆராயுங்கள்
- 14. மாற்றியமைக்கப்பட்ட ng செயலாக்கத்தை முயற்சிக்கவும்
- 15. மேம்பட்ட இடம்பெயர்வுகளை அனுபவிக்கவும்
- 16. பணியிட கட்டுப்பாட்டை ஆராயுங்கள்
- 17. செயல்முறையை துரிதப்படுத்துங்கள்
- 18. நடைபயிற்சி இறந்ததைத் தவிர்க்கவும்
- 19. மாற்றம் பதிவைப் பாருங்கள்

கோணல் 8 என்பது கூகிளின் கோணலின் சமீபத்திய பதிப்பாகும் - இது சிறந்த ஜாவாஸ்கிரிப்ட் கட்டமைப்பில் ஒன்றாகும். இந்த கட்டுரையில், கோண 8 இன் சிறப்பு என்ன என்பதை நாங்கள் இயக்குவோம், மேலும் எவ்வாறு தொடங்குவது என்பதைக் காண்பிப்போம். முதலாவதாக, இதுவரை கட்டமைப்பில் என்ன நடந்தது என்பதை சுருக்கமாகப் பாருங்கள்.
கோணலின் அறிமுகம் வலை வளர்ச்சியில் ஒரு முன்னுதாரண மாற்றத்திற்கு வழிவகுத்தது: பெரும்பாலான நூலகங்கள் ஒப்பீட்டளவில் குறைந்த கட்டடக்கலை தாக்கத்துடன் டெவலப்பர்களுக்கு ஆதரவை வழங்குவதற்காக தங்களை மட்டுப்படுத்திக் கொண்டாலும், கோணத்தின் டெவலப்பர் குழு மற்ற திசையில் சென்றது. அவற்றின் தயாரிப்பு ஒரு குறிப்பிட்ட கட்டமைப்பைப் பயன்படுத்த உங்களைத் தூண்டுகிறது, விலகல்கள் கடினமாக இருந்து வணிக ரீதியாக அர்த்தமற்றவை. உண்மையில், பெரும்பாலான கோணக் குறியீடு உலாவியைத் தாக்கும் முன்பு ஒப்பீட்டளவில் சிக்கலான டிரான்ஸ்பைலேஷன் டூல்செயின் வழியாக இயங்குகிறது.
கூகிள் இன்க் உள்ளேயும் வெளியேயும் கோணத்தின் மகத்தான வெற்றியின் காரணமாக, வளர்ச்சி - மூலம் மற்றும் பெரியதாக - உறுதிப்படுத்தப்பட்டுள்ளது. இதன் பொருள் குறியீட்டு மாற்றங்கள் குறைவு, அரை வருடாந்திர மேம்படுத்தல்கள் வலை உலாவல் நிலப்பரப்பில் ஏற்படும் மாற்றங்களுக்கு கட்டமைப்பை மாற்றியமைப்பதில் கவனம் செலுத்துகின்றன.
எடுத்துக்காட்டாக, கோண 8 ஐப் பொறுத்தவரை, ஒரு புதிய ஜாவாஸ்கிரிப்ட் கம்பைலர் பயன்படுத்தப்படுகிறது (இன்னும் சோதனை முறையில் இருந்தாலும்). இது பழைய உலாவிகளின் இழப்பில் கணிசமாக சிறியதாகவும் வேகமாகவும் உருவாக்கப்படும் பொருந்தக்கூடிய குறியீட்டை மேம்படுத்துகிறது. மேலும், கோணலின் செயலாக்க திறனை அதிகரிக்க வலை பணியாளர் ஆதரவு ஒருங்கிணைக்கப்பட்டுள்ளது. சுருக்கமாக, பார்க்க நிறைய இருக்கிறது - எனவே சரியாக உள்ளே நுழைவோம்.
குறியீடு இல்லாமல் ஒரு தளத்தை வடிவமைக்க விரும்பினால், இந்த எளிதான வலைத்தள உருவாக்குநர்களில் ஒருவரை முயற்சிக்கவும். விஷயங்களை இன்னும் மென்மையாக இயக்க, உங்கள் வலை ஹோஸ்டிங் சேவையை சரியாகப் பெறுங்கள்.
01. பதிப்பு சரிபார்ப்பை இயக்கவும்
கோணலின் கருவித்தொகுப்பு NodeJS சூழலுக்குள் வாழ்கிறது. இந்த எழுத்தின் படி, Node.js 10.9 அல்லது சிறந்தது தேவை - நீங்கள் பழைய பதிப்பில் இருப்பதைக் கண்டால், Node.js வலைத்தளத்தைப் பார்வையிட்டு மேம்படுத்தலைப் பெறுங்கள். கீழேயுள்ள குறியீடு இந்த கணினியில் பதிப்பு நிலையைக் காட்டுகிறது.
tamhan @ TAMHAN18: ~ ode node -v v12.4.0 tamhan @ TAMHAN18: ~ pm npm -v 6.9.0
02. கோணத்தை நிறுவவும்
கோணலின் கருவித்தொகுப்பு பெயரிடப்பட்ட கட்டளை வரி பயன்பாட்டில் உள்ளது ng. இது நன்கு அறியப்பட்ட NPM வழியாக நிறுவப்படலாம்.
tamhan @ TAMHAN18: ~ $ sudo npm install -g @ angular / cli tamhan @ TAMHAN18: ~ g ng பதிப்பு
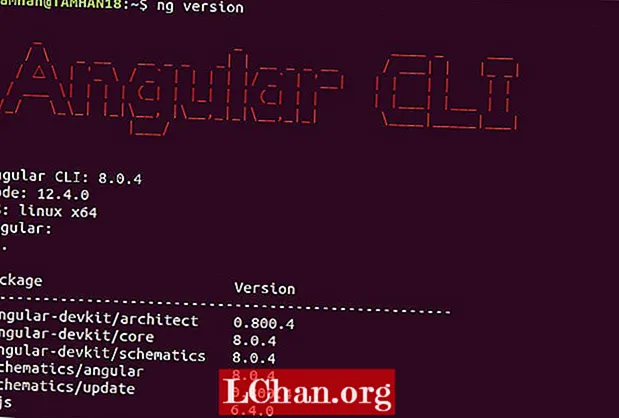
கீழே உள்ள படத்தில் காட்டப்பட்டுள்ள கேள்விக்கு பதிலளிக்க கவனமாக இருங்கள்.

கருவியில் இருந்து பதிப்புத் தகவலைப் பெறுவது மிகவும் கடினம் - தொடரியல் தனித்துவமானது மட்டுமல்ல, வெளியீடும் வாய்மொழியாகும் (கீழே உள்ள படத்தைப் பார்க்கவும்).

03. ஒரு திட்ட எலும்புக்கூட்டை உருவாக்கவும்
ng எங்களுக்கு கோண சாரக்கடையை உருவாக்குகிறது. பின்வரும் படிகளில், நாங்கள் ரூட்டிங் சேர்க்க விரும்புகிறோம், மேலும் CSS இடமாற்றத்திற்கு சாஸைப் பயன்படுத்துகிறோம். சில காரணங்களால் வரிசைப்படுத்தல் தோல்வியுற்றால், பணிபுரியும் கோப்பகத்தை காலி செய்து மறுதொடக்கம் செய்யுங்கள் ng சூப்பர் யூசர் உரிமைகளுடன்.
tamhan @ TAMHAN18: ~ $ mkdir angularspace tamhan @ TAMHAN18: ~ d cd angularspace / tamhan @ TAMHAN18: ~ / angularspace new ng புதிய பணிக்குழு
04. சேணம் வேறுபாடு ஏற்றுதல்
கோணத்தின் புதிய பதிப்பு குறைக்கப்பட்ட தாக்கத்திற்கான பின்தங்கிய இணக்கத்தன்மை குறியீட்டை மேம்படுத்துகிறது - ஒரு கோப்பு உலாவிகள் பட்டியல் எந்த உலாவிகள் ஆதரிக்கப்பட வேண்டும் என்பதை தீர்மானிக்க உங்களை அனுமதிக்கிறது. திற உலாவிகள் பட்டியல் மற்றும் வார்த்தையை அகற்றவும் இல்லை IE 9 முதல் IE11 வரை.
. . . > 0.5% கடைசி 2 பதிப்புகள் பயர்பாக்ஸ் ஈஎஸ்ஆர் இறந்துவிடவில்லை IE 9-11 # IE 9-11 ஆதரவுக்காக, ‘இல்லை’ என்பதை அகற்று.
05. ... மற்றும் முடிவுகளைப் பார்க்கவும்
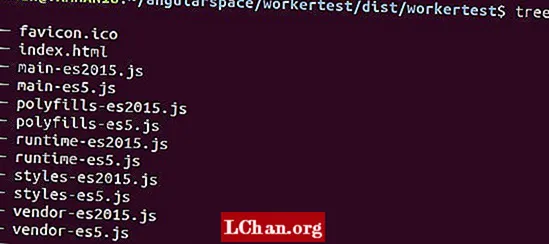
திட்டத்தின் தொகுப்பை ஆர்டர் செய்து, விநியோக கோப்புறையில் மாற்றவும், தேவையில்லாத வரைபடக் கோப்புகளை அழிக்கவும்.
tamhan @ TAMHAN18: ang / angularspace / workertest $ sudo ng build tamhan @ TAMHAN18: ang / angularspace / workertest / dist / workertest $ ls
முடிவுகளைக் காண மரத்தை அழைக்கவும் - ng பல்வேறு குறியீடு கோப்புகளின் பல பதிப்புகளை உருவாக்குகிறது (கீழே உள்ள படத்தைப் பார்க்கவும்).

06. ஒரு வலைத் தொழிலாளியை உருவாக்குங்கள்
வலைத் தொழிலாளர்கள் ஜாவாஸ்கிரிப்ட் சொந்த பயன்பாடுகளின் கடைசி எல்லைக்குள் நுழைய அனுமதிக்கின்றனர்: பணிகளின் பாரிய இணையான செயலாக்கம். கோண 8 உடன், ஒரு வலை பணியாளரை வசதியிலிருந்து உருவாக்க முடியும் ng கட்டளை வரி பயன்பாடு.
tamhan @ TAMHAN18: ang / angularspace / workertest $ sudo ng வலைத் தொழிலாளி எனது பணியாளரை உருவாக்கு tsconfig.worker.json (212 பைட்டுகள்) உருவாக்கவும் src / app / myworker.worker.ts (157 பைட்டுகள்) உருவாக்கு tsconfig.app.json (236 பைட்டுகள்) ) UPDATE angular.json (3640 பைட்டுகள்)
07. குறியீட்டை ஆராயுங்கள்
ngமுதல் வெளியில் அச்சுறுத்தல் தோன்றும். கோப்பைத் திறக்கிறது src / app / myworker.worker.ts தேர்வுக்கான குறியீடு திருத்தியில் நீங்கள் நன்கு தெரிந்து கொள்ள வேண்டிய குறியீட்டை வெளிப்படுத்துகிறது WebWorker விவரக்குறிப்பு. கொள்கையளவில், தொழிலாளி செய்திகளைப் பெற்று தேவைக்கேற்ப செயலாக்குகிறார்.
/// குறிப்பு lib = "webworker" /> addEventListener (’message’, ({data}) => {const response = `$ {data to`; postMessage (response);});
08. சாரக்கட்டு அமைக்கவும்
கோண பயன்பாடுகள் கூறுகளைக் கொண்டிருக்கும். எங்கள் வலை பணியாளரை நீக்குவது சிறந்தது AppComponent, இது ஒரு கேட்பவரை சேர்க்க விரிவாக்கப்பட்டது OnInit நிகழ்வு. இப்போதைக்கு, இது நிலை தகவல்களை மட்டுமே வெளியிடும்.
’@ கோண / கோர்’ இலிருந்து {கூறு, OnInit import ஐ இறக்குமதி செய்க; P கூறு ({..}) ஏற்றுமதி வகுப்பு AppComponent OnInit {title = ’workertest’; ngOnInit () so console.log ("AppComponent: OnInit ()"); }}
09. கட்டமைப்பாளரின் பற்றாக்குறை பற்றி கவலைப்பட வேண்டாம்
அனுபவமிக்க டைப்ஸ்கிரிப்ட் டெவலப்பர்கள் நிரலாக்க மொழியால் வழங்கப்பட்ட கட்டமைப்பாளரை ஏன் எங்கள் குறியீடு பயன்படுத்தவில்லை என்று தங்களைக் கேட்டுக்கொள்கிறார்கள். அதற்கு காரணம் அதுதான் ngOnInit ஒரு துவக்க நிகழ்வு நடைபெறும் போதெல்லாம் நீக்கப்படும் ஒரு வாழ்க்கை சுழற்சி நிகழ்வு - இது வர்க்க அழைப்போடு தொடர்புபடுத்த தேவையில்லை.
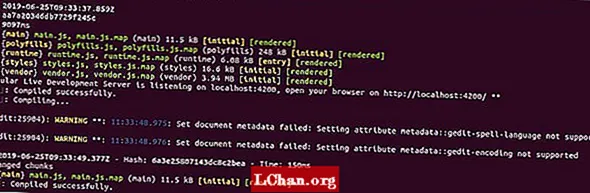
10. சிறிய தொகுத்தல் இயக்கத்தை இயக்கவும்
இந்த நேரத்தில், நிரல் இயக்க தயாராக உள்ளது. உள்ளே உள்ள சேவையகத்திலிருந்து அதை இயக்குவோம் ng, இது சர்வ் கட்டளை வழியாக செயல்படுத்தப்படலாம். இந்த அணுகுமுறையின் நேர்த்தியான அம்சம் என்னவென்றால், நிரல் மாற்றங்களைக் கண்டறிந்து, திட்டத்தை பறக்கும்போது மீண்டும் தொகுக்கிறது.
tamhan @ TAMHAN18: ang / angularspace / workertest $ sudo ng சேவை
கீழேயுள்ள படத்தில் இதைச் செயல்படுத்துவதைக் காண உருவத்தைப் பாருங்கள்.

11. ... மற்றும் வெளியீட்டைக் கண்டறியவும்
ng சேவை வழக்கமாக அதன் உள்ளூர் வலை சேவையகத்தின் முகவரியை வைக்கிறது http: // localhost: 4200 /. நிலை வெளியீட்டைக் காண வலைப்பக்கத்தைத் திறந்து டெவலப்பர் கருவிகளைத் திறக்கவும். அதை நினைவில் கொள்ளுங்கள் console.log உலாவி கன்சோலுக்கு தரவை வெளியிடுகிறது மற்றும் NodeJS நிகழ்வின் கன்சோலைத் தீண்டாமல் விடுகிறது.
12. வேலைக்குச் செல்லுங்கள்
இந்த நேரத்தில், நாங்கள் தொழிலாளியின் ஒரு நிகழ்வை உருவாக்கி அதற்கு ஒரு செய்தியை வழங்குகிறோம். அதன் முடிவுகள் உலாவி கன்சோலில் காண்பிக்கப்படும்.
if (typeof Worker! == ’undefined’) {// ஒரு புதிய பணியாளரை உருவாக்கு = புதிய தொழிலாளி (’./ myworker.worker’, {type: ’module’}); workers.onmessage = ({data}) => {console.log (’பக்கத்திற்கு செய்தி கிடைத்தது: $ {தரவு }’); }; workers.postMessage (’ஹலோ’); } else {console.log ("தொழிலாளர் ஆதரவு இல்லை"); }
13. ஐவியை ஆராயுங்கள்
கோணலின் எதிர்கால பதிப்புகள் மிகவும் மேம்பட்ட தொகுப்பினைப் பயன்படுத்தும், இது இன்னும் சிறிய பார்வைகளுக்கு வழிவகுக்கும். தயாரிப்பு இன்னும் முடிக்கப்படவில்லை என்றாலும், ஐவி-இயக்கப்பட்ட எலும்புக்கூடு வழியாக உருவாகலாம் புதிய ஐவி-திட்டம் - இயக்கு-ஐவி. மாற்றாக, துணுக்கில் காட்டப்பட்டுள்ளபடி கம்பைலர் அமைப்புகளை மாற்றவும்.
"angularCompilerOptions": {"enableIvy": உண்மை}
ஒரு எச்சரிக்கை வார்த்தை: ஐவி அற்புதமான அளவு குறைப்புகளுக்கு வழிவகுக்கிறது, ஆனால் அது இலவசமல்ல. தயாரிப்பு இன்னும் உறுதிப்படுத்தப்படவில்லை, எனவே உற்பத்தி சூழலில் இதைப் பயன்படுத்த பரிந்துரைக்கப்படவில்லை.
14. மாற்றியமைக்கப்பட்ட ng செயலாக்கத்தை முயற்சிக்கவும்
கோணல் ng கட்டளை வரி கருவி சில நேரம் குழந்தை ஸ்கிரிப்ட்களை உள்நாட்டில் பயன்படுத்தியது. உங்கள் விண்ணப்பம் கூடியிருந்த மற்றும் தொகுக்கப்பட்டுள்ளதால், இப்போது உங்கள் சொந்த பணிகளை இயக்க இந்த வசதியைப் பயன்படுத்தலாம்.
"கட்டிடக் கலைஞர்": {"உருவாக்கு": {"பில்டர்": "@ கோண-தேவ்கிட் / உருவாக்க-கோணல்: உலாவி",
ஒரு சுத்தமாக பயன்பாடு ng ஸ்கிரிப்டுகள் கிளவுட் சேவைகளில் நேரடியாக பயன்பாடுகளை பதிவேற்றுவதை உள்ளடக்குகின்றன. ஜிட் களஞ்சியம் உங்கள் வேலையை ஃபயர்பேஸ் கணக்கில் பதிவேற்றும் பயனுள்ள ஸ்கிரிப்டை வழங்குகிறது.
15. மேம்பட்ட இடம்பெயர்வுகளை அனுபவிக்கவும்
AngularJS என்றும் அழைக்கப்படும் கோண 1.x இலிருந்து இடம்பெயரும் டெவலப்பர்கள், ‘ஒருங்கிணைந்த’ பயன்பாடுகளில் நேவிகேட்டரை சரியாகச் செயல்படுத்துவதில் சிக்கல்களில் நியாயமான பங்கைக் கொண்டுள்ளனர். புதிய ஒருங்கிணைந்த இருப்பிட சேவை இந்த செயல்முறையை மென்மையாக்குவதை நோக்கமாகக் கொண்டுள்ளது.
16. பணியிட கட்டுப்பாட்டை ஆராயுங்கள்
பணியிட கட்டமைப்பை மாறும் வகையில் மாற்றும் திறனில் இருந்து பெரிய திட்டங்கள் பயனடைகின்றன. இது கோண 8.0 இல் அறிமுகப்படுத்தப்பட்ட புதிய பணியிட ஏபிஐ வழியாக செய்யப்படுகிறது - இந்த படியுடன் கூடிய துணுக்கை நடத்தை பற்றிய விரைவான கண்ணோட்டத்தை வழங்குகிறது.
async செயல்பாடு நிரூபிக்கிறது () {const host = பணியிடங்கள். createWorkspaceHost (புதிய NodeJsSyncHost ()); const workspace = பணியிடங்களுக்கு காத்திருங்கள். readWorkspace (’பாதை / க்கு / பணியிடம் / அடைவு /’, புரவலன்); const project = workspace.projects. get (’my-app’); const buildTarget = project.targets. get (’build’); buildTarget.options.optimization = உண்மை; workspaces.writeWorkspace (பணியிடம், புரவலன்); }
17. செயல்முறையை துரிதப்படுத்துங்கள்
பெரிய ஜாவாஸ்கிரிப்ட் குறியீடு தளங்களை உருவாக்குவது கடினமானது. AngularJS இன் எதிர்கால பதிப்புகள் இந்த செயல்முறையை விரைவுபடுத்த கூகிளின் பஸல் உருவாக்க முறையைப் பயன்படுத்தும் - துரதிர்ஷ்டவசமாக, எழுதும் நேரத்தில் அது பிரைம் டைமிற்கு தயாராக இல்லை.
18. நடைபயிற்சி இறந்ததைத் தவிர்க்கவும்
குறியீட்டை உடைக்காதபடி கூகிள் தீவிர அக்கறை எடுத்துக் கொண்டாலும், சில அம்சங்கள் இனி தேவைப்படாததால் அவற்றை அகற்ற வேண்டும். தவிர்க்கப்பட வேண்டிய அம்சங்களைப் பற்றி மேலும் அறிய இந்த தேய்மானங்களின் பட்டியலைச் சரிபார்க்கவும்.
19. மாற்றம் பதிவைப் பாருங்கள்
எப்போதும் போல, ஒரு கட்டுரை முழு வெளியீட்டிற்கும் ஒருபோதும் நியாயம் செய்ய முடியாது. அதிர்ஷ்டவசமாக, இந்த மாற்றம் பதிவு அனைத்து மாற்றங்களின் விரிவான பட்டியலையும் வழங்குகிறது - குறிப்பாக உங்களுக்கு மிகவும் பிடித்த ஒரு அம்சத்தின் துடிப்பை சரிபார்க்க நீங்கள் எப்போதாவது உணர்ந்தால்.
உங்கள் தளத்தில் பதிவேற்ற நிறைய கோப்புகள் தயாரா? மிகவும் நம்பகமான மேகக்கணி சேமிப்பகத்தில் அவற்றை காப்புப்பிரதி எடுக்கவும்.
இந்த கட்டுரை முதலில் படைப்பு வலை வடிவமைப்பு இதழில் வெளியிடப்பட்டது வலை வடிவமைப்பாளர்.