
உள்ளடக்கம்
- 01. ஊடக வினவல்களைச் சேர்த்தல்
- 02. ஊடக வினவலின் உடற்கூறியல்
- 03. இன்னும் ஒரு விஷயம்…
- 04. இடைவேளை புள்ளிகளைத் தேர்ந்தெடுப்பது
- 05. எங்கள் சிறு உருவங்களை சரிசெய்தல்
- 06. அகலம் மட்டுமல்ல
- அறிவு தேவை: இடைநிலை CSS மற்றும் HTML
- தேவை: உரை திருத்தி, நவீன உலாவி, கிராபிக்ஸ் மென்பொருள்
- திட்ட நேரம்: 1 மணி நேரம் (மொத்தம் 5 மணி நேரம்)
- ஆதரவு கோப்பு
CSS விவரக்குறிப்பின் ஒப்பீட்டளவில் புதிய பகுதி, ஊடக வினவல்கள் சந்தேகத்திற்கு இடமின்றி பதிலளிக்கக்கூடிய வலை வடிவமைப்பின் மிகவும் உற்சாகமான அம்சமாகும், மேலும் சோதனைக்கு பழுத்த பகுதி.
தகவமைப்பு தளவமைப்புகளின் தேவையை ஏற்றுக்கொண்ட பின்னர், சிலர் ஊடக வினவல்களை ஏற்கனவே உள்ள நிலையான அகல தளங்களுக்கு தகவமைப்பு தளவமைப்புகளை மறுபரிசீலனை செய்வதற்கான வழிமுறையாகக் கண்டனர். பதிலளிக்கக்கூடிய தளவமைப்புகளைத் தழுவியவர்களில், பலர் டெஸ்க்டாப்பின் கண்ணோட்டத்தில் அவ்வாறு செய்துள்ளனர், உள்ளடக்கம் மற்றும் அம்சங்களை காட்சியமைப்பு சுருக்கமாக மறைக்கிறார்கள்.
இந்த டுடோரியல் முழுவதும், மாற்று, மொபைல் முதலில், அணுகுமுறையை எடுத்துள்ளோம். இப்போது, ஊடக வினவல்களைச் சேர்க்கும்போது, நாம் சிந்திக்கலாம் சேர்த்து ஸ்கிரீன் ரியல் எஸ்டேட் அதிகரிக்கும் அம்சங்கள், எங்கள் தளத்தின் அடிப்படையிலான மார்க்அப் மற்றும் வடிவமைப்பு ஒரு மரியாதைக்குரிய அடிப்படையை வழங்குகிறது என்ற அறிவில் பாதுகாப்பானது.
இன்று, நாங்கள் எங்கள் மாதிரி இலாகாவைத் தாண்டி எங்கள் வலைத்தளத்திற்குத் தேவையான தனிப்பட்ட பக்கங்களை உருவாக்குவோம். அவ்வாறு செய்யும்போது, ஊடக வினவல்கள் எவ்வாறு கட்டமைக்கப்படுகின்றன என்பதைப் பார்ப்போம், அவற்றை உண்மையிலேயே பதிலளிக்கக்கூடிய வகையில் செயல்படுத்தலாம்.
01. ஊடக வினவல்களைச் சேர்த்தல்
எங்கள் மாதிரி போர்ட்ஃபோலியோவில் உள்ள கூறுகள் முழுமையானவை மற்றும் எந்தவொரு தளவமைப்பின் எல்லைக்கு வெளியே வேலை செய்வதால், அவற்றை எங்கள் தளத்தை உருவாக்கும் வெவ்வேறு பக்கங்களுக்கு நகர்த்துவதற்கான நேரம் இது.
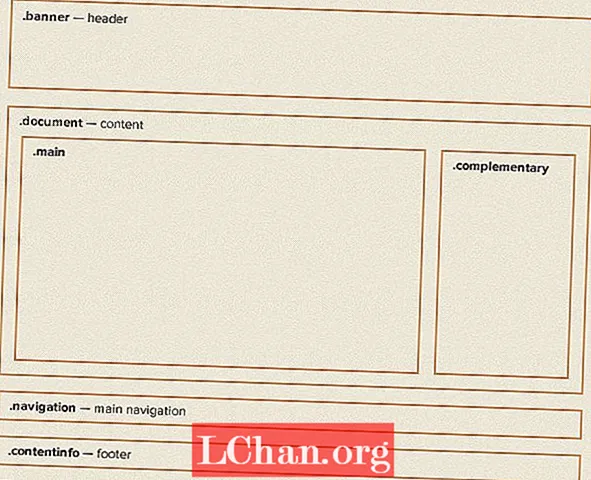
எங்கள் முகப்புப்பக்கத்துடன் தொடங்குவோம். டெஸ்க்டாப் சார்ந்த வடிவமைப்பிலிருந்து, பரந்த பார்வையில் எங்கள் தளவமைப்பு பின்வருமாறு தோன்றும் என்பதைக் காணலாம்:

எங்கள் வடிவமைப்பிலிருந்து அளவீடுகளை எடுத்துக் கொண்டு, CSS இல் ஆவணப் பகுதியை பின்வருமாறு விவரிக்கலாம்:
.ஆவணம் {
திணிப்பு: 0 5%;
}
.மெயின் {
அகலம்: 74.242424242424%; / * 784/1056 * /
மிதவை: இடது;
}
. நிரப்புதல் {
அகலம்: 22.727272727273%; / * 240/1056 * /
மிதவை: வலது;
}
இந்த டுடோரியலின் இரண்டாம் பகுதியில் நாம் கற்றுக்கொண்டது போல, இந்த நெடுவரிசைகளின் சதவீத அகலத்தைக் கணக்கிட பின்வரும் சூத்திரத்தைப் பயன்படுத்துகிறோம்:
(இலக்கு / சூழல்) * 100 = முடிவு
எங்கள் உலாவியின் அளவை மாற்றும்போது, எங்கள் டெஸ்க்டாப் தளவமைப்பு சிறிய அளவிலான திரையில் இருந்து மிகப்பெரியதாக இருக்கும் என்பதைக் காண்போம். நிச்சயமாக, சிறிய அளவுகளில் நெடுவரிசைகள் மிகவும் குறுகலானவை மற்றும் வரி நீளங்கள் மிகவும் குறுகியவை, உள்ளடக்கத்தைப் படிக்க கடினமாக உள்ளது. இந்த தளவமைப்பு வேலை செய்ய போதுமான இடம் இருக்கும்போது மட்டுமே நாங்கள் விரும்புகிறோம்.
ஊடக வினவல்கள் இங்குதான் வருகின்றன. உலாவி 768px ஐ விட அகலமாக இருக்கும்போது மட்டுமே இந்த தளவமைப்பு நடைமுறைக்கு வர வேண்டும் என்று கருதி, பின்வரும் CSS ஐ நாம் சேர்க்கலாம்:
.ஆவணம் {
திணிப்பு: 0 5%;
}
@ மீடியா திரை மற்றும் (குறைந்தபட்ச அகலம்: 768px) {
.மெயின் {
அகலம்: 74.242424242424%; / * 784/1056 * /
மிதவை: இடது;
}
. நிரப்புதல் {
அகலம்: 22.727272727273%; / * 240/1056 * /
மிதவை: வலது;
}
}
இப்போது, பார்வைக் காட்சி 768px ஐ விட குறுகலாக இருக்கும்போது, ஊடக வினவலுக்குள் உள்ள அனைத்தும் புறக்கணிக்கப்படும். ஊடக வினவல்களையும் ஆதரிக்காத எந்த உலாவியும் இது புறக்கணிக்கப்படும்.
02. ஊடக வினவலின் உடற்கூறியல்
இங்கே என்ன நடக்கிறது என்பதைப் புரிந்து கொள்ள, ஊடக வினவல் எவ்வாறு கட்டமைக்கப்படுகிறது என்பதைப் பார்ப்போம். நாம் அதை இரண்டு பகுதிகளாகப் பிரிக்கலாம்:
- @ மீடியா திரை: ஊடக வினவலின் முதல் பகுதி ஊடக வகை. உங்கள் CSS இல் அச்சு பாணியை நீங்கள் எப்போதாவது சேர்த்திருந்தால் இந்த தொடரியல் நீங்கள் அங்கீகரிக்கலாம். நீங்கள் வகை பெயரை அடையாளம் காணலாம் மீடியா பண்புக்கூறு இணைப்பு> உறுப்பு. CSS 2.1 விவரக்குறிப்பில் காணப்படும் அங்கீகரிக்கப்பட்ட ஊடக வகைகளை இருவரும் ஏற்றுக்கொள்வதால் தான்.
- (நிமிடம் அகலம்: 768px): இரண்டாவது பகுதி வினவல். இதில் அடங்கும் அம்சம் வினவப்பட வேண்டும் (இந்த விஷயத்தில் காட்சியகத்தின் குறைந்தபட்ச அகலம்) மற்றும் அதனுடன் தொடர்புடையது மதிப்பு (768px) க்கு சோதிக்க.
பதிலளிக்கக்கூடிய வலை வடிவமைப்பைப் பற்றி நாம் பேசும்போது, அகலத்தில் கவனம் செலுத்தும் போக்கு உள்ளது, ஆனால் மற்ற அம்சங்களையும் நாம் சோதிக்கலாம்:
- (நிமிடம்- | அதிகபட்சம்) அகலம் மற்றும் (நிமிடம்- | அதிகபட்சம்) உயரம்: இவை காட்சிப்பகுதியின் அகலத்தையும் உயரத்தையும் வினவ அனுமதிக்கின்றன (அதாவது உலாவி சாளரம்).
- (நிமிடம் | அதிகபட்சம்) சாதன அகலம் மற்றும் (நிமிடம் | அதிகபட்சம்) சாதன உயரம்: இவை முழு காட்சியின் அகலத்தையும் வினவ அனுமதிக்கின்றன. எனது அனுபவத்தில், காட்சிக்கு பதிலாக காட்சியமைப்பில் அடிப்படை தளவமைப்புகளுக்கு இது மிகவும் விவேகமானதாகும்.
- நோக்குநிலை: இங்கே உள்ள சாத்தியங்களை நீங்கள் உடனடியாக சிந்திக்கலாம்; உங்கள் தொலைபேசியின் நோக்குநிலையின் அடிப்படையில் வெவ்வேறு உள்ளடக்கத்தைக் காட்டும் பயன்பாடுகளைப் பற்றி சிந்தியுங்கள் - இது வலையிலும் சாத்தியமாகும்.
- (நிமிடம் | அதிகபட்சம்) விகிதம்-விகிதம்: உலாவி சாளரத்தின் விகிதத்தின் அடிப்படையில் தளவமைப்புகளை மாற்றியமைக்க இது நம்மை அனுமதிக்கிறது…
- (நிமிடம் | அதிகபட்சம்) சாதனம்-விகிதம்-விகிதம்: … மேலும் இது சாதன அம்ச விகிதத்தின் அடிப்படையில் இதைச் செய்ய அனுமதிக்கிறது. ஓவன் கிரிகோரி கடந்த ஆண்டு ஒரு அற்புதமான கட்டுரையை எழுதினார், இது எங்கள் வடிவமைப்புகளை அவை தோன்றும் சாதனங்களுடன் இணைக்க இந்த வினவலை எவ்வாறு பயன்படுத்தலாம் என்பதை ஆராய்ந்தோம்.
- (நிமிடம் | அதிகபட்சம்) ஒரே வண்ணமுடையது: ஒரு சாதனத்தில் ஒரே வண்ணமுடைய காட்சி இருக்கிறதா இல்லையா என்பதையும் சோதிக்கலாம். அமேசானின் மின்-மை கின்டெல் சாதனங்கள் பொய் சொல்லாமல், அவற்றின் திரைகளை வண்ணமாகப் புகாரளிக்காவிட்டால் இது எவ்வளவு பயனுள்ளதாக இருக்கும் என்று கற்பனை செய்து பாருங்கள்!
எங்கள் வினவலின் இறுதி பகுதி மிகவும் பயனுள்ளதாக இருக்கும். பயன்படுத்தி மற்றும், ஒரு வினவலில் பல அம்சங்களை சோதிக்கலாம். உதாரணத்திற்கு:
@ மீடியா திரை மற்றும் (குறைந்தபட்ச அகலம்: 768px) மற்றும் (நோக்குநிலை: இயற்கை) {
...
}
நீங்கள் பார்க்க முடியும் என, ஊடக வினவல்கள் மிகவும் கட்டாய அனுபவங்களை உருவாக்க எங்களுக்கு உதவக்கூடும் - மேலும் நான் மேற்பரப்பை மட்டுமே தொட்டுள்ளேன். நீங்கள் சில லேசான படுக்கைநேர வாசிப்பைத் தேடுகிறீர்களானால், W3C மீடியா வினவல் விவரக்குறிப்பைப் படிப்பதை விட மோசமாகச் செய்யலாம், இது நாங்கள் சோதிக்கக்கூடிய அனைத்து அம்சங்களையும் விவரிக்கிறது.
03. இன்னும் ஒரு விஷயம்…
எங்கள் CSS இல் மீடியா வினவல்களை நாங்கள் சேர்த்திருந்தாலும், எங்கள் தளத்தை ஒரு மொபைல் சாதனத்தில் பார்த்தால், காட்சி 768px ஐ விட அகலமாக இருப்பதைப் போல எங்கள் தளம் இன்னும் வழங்கப்படுவதை நீங்கள் கவனிப்பீர்கள்.

இது ஏன் நடக்கிறது என்பதைப் புரிந்து கொள்ள, நாம் ஒரு சுருக்கமான வரலாற்றுப் பாடத்தை எடுக்க வேண்டும்.
2007 ஆம் ஆண்டில் அசல் ஐபோன் அறிவிக்கப்பட்டபோது, அதன் பெரிய விற்பனை புள்ளிகளில் ஒன்று, ‘உண்மையான வலை’ உலாவக்கூடிய திறன் ஆகும், இதன் பொருள் நிலையான அகல டெஸ்க்டாப்-சார்ந்த தளங்களை அதன் சிறிய திரையில் பொருத்துவதற்கு கீழே துண்டிக்கப்பட வேண்டும். ஐபோன் அதன் 320px அகலமான திரைக்கு பொருந்தும் வகையில் வலைப்பக்கங்களை அளவிடுவதற்கு முன்பு, அதன் காட்சியை 980px அகலம் என்று புகாரளிப்பதன் மூலம் இதைச் செய்ய முடிந்தது.
ஆனால் பதிலளிக்கக்கூடிய வடிவமைப்பு வருவதற்கு முன்பு ஐபோன் அறிமுகப்படுத்தப்பட்டது. இப்போது ஆசிரியர்கள் மொபைலுக்காக வடிவமைக்கப்பட்ட தளங்களை வடிவமைக்கிறார்கள், இந்த அம்சம் குறைவாகப் பயன்படுகிறது. அதிர்ஷ்டவசமாக, ஆப்பிள் இந்த நடத்தையைத் தவிர்ப்பதற்கான ஒரு வழிமுறையை உள்ளடக்கியது, மேலும் இது பிற உற்பத்தியாளர்களால் ஏற்றுக்கொள்ளப்பட்டதால், இது கிட்டத்தட்ட ஒரு ஆகிவிட்டது நடைமுறையில் தரநிலை. இது வெறுமனே ஒரு ஒற்றை சேர்ப்பதை உள்ளடக்கியது மெட்டா எங்கள் மார்க்அப்பிற்கான உறுப்பு:
meta name = "viewport" content = "initial-scale = 1.0, width = device-width" />
இது ஒரு வலைத்தளத்தை அளவிடக்கூடாது என்றும், உலாவி சாளரத்தின் அகலம் ஒட்டுமொத்த சாதன அகலத்தைப் போலவே கருதப்பட வேண்டும் என்றும் இது வியூபோர்ட்-விழிப்புணர்வு உலாவிகளில் கூறுகிறது. இந்த வரியைச் சேர்த்தவுடன், எங்கள் வலைத்தளம் விரும்பிய தளவமைப்புடன் தோன்றும்:

04. இடைவேளை புள்ளிகளைத் தேர்ந்தெடுப்பது
எங்கள் ஊடக வினவலுக்கு வருவோம்:
@ மீடியா திரை மற்றும் (குறைந்தபட்ச அகலம்: 768px) {
...
}
ஒரு தளவமைப்பு மாற்றியமைக்கும் மதிப்புகள் பொதுவாக பிரேக் பாயிண்ட்ஸ் என குறிப்பிடப்படுகின்றன. நீங்கள் நினைவு கூர்ந்தால், இரண்டாம் பாகத்தில் பிக்சல்களைப் பயன்படுத்துவது பதிலளிக்காத சிந்தனையின் அறிகுறியாகும் என்று சொன்னேன், ஆனால் இங்கே நான் 768px ஐத் தேர்ந்தெடுத்துள்ளேன், ஏனெனில் இது ஒரு பழக்கமான சாதனத்தின் அகலம் என்பதால்.
பிரபலமான சாதனங்களின் சிறப்பியல்புகளின் அடிப்படையில் இடைவெளிகளைத் தேர்ந்தெடுப்பதற்குப் பதிலாக, எங்கள் உள்ளடக்கத்திலிருந்து பெறப்பட்ட மதிப்புகளைப் பார்ப்பது மிகவும் பயனுள்ளதாக இருக்கும், எடுத்துக்காட்டாக, வாசிப்பதற்கான வசதியான வரி நீளம் அல்லது படத்தின் அதிகபட்ச அளவு.
எங்கள் வகை ஈம்களைப் பயன்படுத்தி அளவிடப்படுவதால், எங்கள் ஊடக வினவல்களும் ஈம்களைப் பயன்படுத்துவது விவேகமானதாகத் தெரிகிறது. உண்மையில் அவ்வாறு செய்வது கூடுதல் நன்மையைக் கொண்டுள்ளது. ஒரு பயனர் உலாவியில் உரையை மறுஅளவிடும்போது, பக்கங்கள் சிறிய இடைவெளிகளைப் பயன்படுத்துவதற்கு ஏற்றதாக இருக்கும். எங்கள் வலைத்தளம் வியூபோர்ட்டின் அளவை அடிப்படையாகக் கொண்டது மட்டுமல்லாமல், எழுத்துருவின் அளவையும் அடிப்படையாகக் கொண்டது. உண்மையில், ஜெர்மி கீத் எம் அடிப்படையிலான ஊடக வினவல்களை நிரூபிப்பதைப் பார்த்தபோதுதான் அவை எவ்வளவு சக்திவாய்ந்தவை என்பதை நான் உணர்ந்தேன்.
எங்கள் வடிவமைப்பு சாத்தியமான இடைவெளிகளின் சில அறிகுறிகளை வழங்கக்கூடும், பெரும்பாலும் அவற்றைத் தேர்ந்தெடுப்பதற்கான சிறந்த வழி சோதனை மூலம். உலாவி சாளரத்தின் அகலத்தை சரிசெய்வதன் மூலம், 800px என்பது மிகவும் சிக்கலான தளவமைப்புக்கு மாற நல்ல அகலம் என்று முடிவு செய்துள்ளேன்.
எம்களில் 800px எக்ஸ்பிரஸ் செய்வது எப்படி? மீண்டும், எங்கள் சூத்திரத்தைப் பயன்படுத்தலாம், ஆனால் சூழல் என்ன? மீடியா வினவல்களுக்கான ems ஐக் கணக்கிடும்போது, சூழல் எப்போதும் உலாவியின் இயல்புநிலை எழுத்துரு அளவு உங்கள் CSS இல் இந்த மதிப்பு மீறப்பட்டுள்ளதா என்பதைப் பொருட்படுத்தாமல். இந்த இயல்புநிலை பொதுவாக 16px ஆகும், இது நமக்கு அளிக்கிறது:
800 / 16 = 50
இப்போது எங்கள் ஊடக வினவலைப் போலவே புதுப்பிக்கலாம்:
@ மீடியா திரை மற்றும் (குறைந்தபட்ச அகலம்: 50em) {/ * 800px * /
...
}
05. எங்கள் சிறு உருவங்களை சரிசெய்தல்
பகுதி 2 இல் நாங்கள் எங்கள் சிறு உருவங்களை பதிலளிக்கும்படி வடிவமைத்தோம் என்பதை நீங்கள் நினைவில் கொள்வீர்கள். இந்த சிறு உருவங்களுக்குள் உள்ள படங்கள் அவற்றின் முழு அகலத்தை அடைந்ததும், ஒவ்வொரு படத்தின் வலதுபுறத்திலும் வெள்ளை இடத்தின் ஒரு பகுதி தோன்றும். மீண்டும், ஊடக வினவல்கள் இதை சரிசெய்ய அனுமதிக்கின்றன.
இங்கே எங்கள் அசல் CSS:
ol.media li.media-item {
பின்னணி-வண்ணம்: #fff;
விளிம்பு: 0 4.16666666667% 4.16666666667% 0;
அகலம்: 47.91666666667%;
மிதவை: இடது;
}
ol.media li.media-item: nth-child (2n) {
விளிம்பு-வலது: 0;
}
உலாவி 560px ஐ விட அகலமாக வளர்வது போலவே இந்த வெள்ளை இடம் தோன்றும் புள்ளி.இந்த மதிப்பை ஒரு வரிசையில் மூன்று சிறு உருவங்களைக் காண்பிப்பதற்கு மாற்றுவோம். பின்வரும் CSS ஐ சேர்ப்பதன் மூலம் நாம் அதைச் செய்யலாம்:
@ மீடியா திரை மற்றும் (நிமிடம் அகலம்: 35em) {
.மீடியா-உருப்படி {
அகலம்: 30.612244897959%; / * 240/784 * /
விளிம்பு: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-item: nth-child (3n) {
விளிம்பு-வலது: 0;
}
}
இந்த ஊடக வினவலுக்குள் சிறுபடத்திற்கு தேவையான அனைத்து பாணிகளையும் மீண்டும் எழுத வேண்டிய அவசியமில்லை என்பதை நினைவில் கொள்க, நாம் மாற்றியமைக்க விரும்பும் பகுதிகள் மட்டுமே.
உலாவியில் இந்த மாற்றத்தைப் பார்க்கும்போது, ஒவ்வொரு இரண்டாவது சிறுபடத்தின் வலதுபுறத்திலும் விளிம்பு இல்லை என்பதை நீங்கள் கவனிப்பீர்கள். ஏனென்றால் பின்வரும் CSS விதி இன்னும் செயலில் உள்ளது:
ol.media li.media-item: nth-child (2n) {
விளிம்பு-வலது: 0;
}
அந்த மதிப்பை மீட்டமைக்க எங்கள் ஊடக வினவலுக்குள் CSS ஐ மாற்ற வேண்டும்:
@ மீடியா திரை மற்றும் (நிமிடம் அகலம்: 35em) {
.மீடியா-உருப்படி {
அகலம்: 30.612244897959%; / * 240/784 * /
விளிம்பு: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-item: nth-child (2n) {
விளிம்பு-வலது: 4.081632653061%;
}
.media-item: nth-child (3n) {
விளிம்பு-வலது: 0;
}
}
ஊடக வினவல்களை உருவாக்கும் போது, இது போன்ற பரம்பரை பிரச்சினைகள் குறித்து எப்போதும் எச்சரிக்கையாக இருங்கள்.
06. அகலம் மட்டுமல்ல
மீடியா வினவல்களை அகலத்தின் அடிப்படையில் மட்டுமல்ல, பிற மாறிகள் பற்றியும் சிந்திக்க வேண்டியது அவசியம். எடுத்துக்காட்டாக, எங்கள் ஊடக உருப்படி பக்கத்தில் உள்ள வீடியோ காட்சிப் உயரம் குறையும் போது ஓரளவு மறைக்கப்படும். எங்களிடம் தொழில்நுட்பம் உள்ளது:
.மீடியா-பொருள்-ரேப்பர் {
திணிப்பு-கீழ்: 56.25%;
அகலம்: 100%;
உயரம்: 0;
நிலை: உறவினர்;
}
@ மீடியா திரை மற்றும் (அதிகபட்ச உயரம்: 35em) மற்றும் (நோக்குநிலை: இயற்கை) {/ * 560px * /
.மீடியா-பொருள்-ரேப்பர் {
அகலம்: 60%;
திணிப்பு-கீழ்: 33.75%;
}
}
இந்த நடத்தை மேலும் உற்சாகப்படுத்த ஒரு நோக்குநிலை வினவலை நான் சேர்த்துள்ளேன்.
எங்கள் வடிவமைப்பின் மற்ற பகுதிகளுக்கும் இதேபோன்ற அணுகுமுறையைப் பின்பற்றலாம், தலைப்பின் பெரிய பதிப்பை மாற்றி, இடம் கிடைத்ததும் வழிசெலுத்தல் இணைப்புகளை பக்கத்தின் மேலே நகர்த்தலாம்.
- எங்கள் பதிலளிக்கக்கூடிய முகப்புப்பக்கத்தைக் காண்க
- எங்கள் பதிலளிக்கக்கூடிய ஊடக உருப்படி பக்கத்தைக் காண்க
அங்கே நாம் அதை வைத்திருக்கிறோம்! நாங்கள் ஒரு பதிலளிக்கக்கூடிய வலைத்தளத்தை உருவாக்கியுள்ளோம் - மேலும் ஒரு நாள் கூட! நல்லது, இல்லை. நெகிழ்வான தளவமைப்புகள், படங்கள் மற்றும் ஊடக வினவல்கள் பதிலளிக்கக்கூடிய வடிவமைப்பு செயல்முறையின் ஆரம்பம் மட்டுமே.
நாளை: இந்த டுடோரியலின் இறுதிப் பகுதியில், நாங்கள் பதிலளிக்கக்கூடிய வலை வடிவமைப்பைத் தாண்டி, உண்மையிலேயே பதிலளிக்கக்கூடிய வலைத்தளங்களை எவ்வாறு உருவாக்க முடியும் என்பதைப் பார்ப்போம்.
பால் இங்கிலாந்தின் பிரைட்டனை தளமாகக் கொண்ட ஒரு தொடர்பு வடிவமைப்பாளர். வலையில் சொந்தமான எளிமையான மற்றும் ஈர்க்கக்கூடிய இடைமுகங்களை வடிவமைக்கும்போது அவர் மகிழ்ச்சியாக இருக்கிறார்.


