
உள்ளடக்கம்
- தீம் கோப்புகள் மற்றும் கோப்புறைகள்
- வார்ப்புருக்களுக்கு URL களை மேப்பிங் செய்கிறது
- திரவ: அடிப்படைகள்
- Product.liquid ஐப் புரிந்துகொள்வது
- வெளியீடு
- தர்க்கம்
- வடிப்பான்கள்
- அடுத்தது என்ன?
- மேலும் வளங்கள் மற்றும் உத்வேகம்
கடந்த சில வாரங்களாக, நான் வியூபோர்ட் இண்டஸ்ட்ரீஸ், எலியட் ஜே ஸ்டாக்ஸ் என்ற நிறுவனத்திற்கான ஷாப்பிஃபி தீம் மற்றும் கடந்த ஆண்டு உருவாக்கியுள்ளேன். பல காரணங்களுக்காக நாங்கள் Shopify ஐத் தேர்ந்தெடுத்தோம்:
- இது டிஜிட்டல் மற்றும் இயற்பியல் தயாரிப்புகளை விற்க அனுமதிக்கிறது
- இது முழுமையாக ஹோஸ்ட் செய்யப்பட்டுள்ளது, அதாவது கவலைப்பட வேண்டிய சேவையகங்கள் இல்லை
- இது எங்கள் வங்கியுடன் நன்றாக ஒருங்கிணைக்கும் பல கட்டண நுழைவாயில்களை ஆதரிக்கிறது
- இது தீம் அடிப்படையிலானது, அதாவது தற்போதுள்ள எங்கள் தளத்தின் HTML, CSS மற்றும் ஜாவாஸ்கிரிப்டை எளிதாக மீண்டும் பயன்படுத்தலாம்
உங்கள் கடையில் இருந்து தரவை உங்கள் வார்ப்புருக்களில் வெளியிடுவதற்கு Shopify திரவ எனப்படும் வார்ப்புரு இயந்திரத்தைப் பயன்படுத்துகிறது. நீங்கள் முன்னர் பயன்படுத்தாத ஒரு ஷாப்பிஃபி கருப்பொருளின் ஒரு மூலப்பொருள் திரவமாகும், அது வெளியீடாக இருக்கலாம். ஆனால் நல்ல செய்தி என்னவென்றால், தொடங்குவது அவ்வளவு கடினம் அல்ல.
நீங்கள் எப்போதாவது ஸ்மார்டி, ஈஆர்பி அல்லது ட்விக் பயன்படுத்தியிருந்தால், பின்வருபவை உங்களுக்கு நன்கு தெரிந்திருக்கும். இல்லையென்றால், கவலைப்பட வேண்டாம்: இது சில எளிய விதிகளைக் கற்றுக்கொள்வது மட்டுமே. உங்கள் வலை அபிவிருத்தி கருவித்தொகுப்பில் திரவ திறன்களைச் சேர்த்தவுடன், வாடிக்கையாளர்களுக்கான கருப்பொருள்களை எந்த நேரத்திலும் உருவாக்கத் தொடங்கலாம்.
தீம் கோப்புகள் மற்றும் கோப்புறைகள்
Shopify கருப்பொருள்கள் பல கோப்புகள் (.லிகிட் நீட்டிப்பு, CSS, JS, படங்கள் மற்றும் பலவற்றைக் கொண்ட HTML கோப்புகள்) மற்றும் கோப்புறைகளைத் தவிர வேறில்லை. தீம்கள் நீங்கள் விரும்பினாலும் பார்க்கலாம் மற்றும் வேலை செய்யலாம்: உண்மையில் எந்த கட்டுப்பாடுகளும் இல்லை. கருப்பொருளின் அடிப்படை அமைப்பு இங்கே:
- சொத்துக்கள்
- கட்டமைப்பு
- தளவமைப்புகள்
- theme.liquid
- துணுக்குகள்
- வார்ப்புருக்கள்
- 404.லிக்விட்
- article.liquid
- blog.liquid
- cart.liquid
- collection.liquid
- index.liquid
- page.liquid
- product.liquid
- search.liquid
இந்த கோப்புகள் மூலம், நீங்கள் மிக அடிப்படையான கருப்பொருள்களை உருவாக்கலாம். நிச்சயமாக, நீங்கள் சில CSS, ஜாவாஸ்கிரிப்ட் மற்றும் ஒரு சில படங்களில் சேர்க்க விரும்புவீர்கள். இவற்றை சொத்து கோப்புறையில் வைக்கிறீர்கள். (உங்கள் சொத்து கோப்புறையில் தற்போது துணை கோப்புறைகளை நீங்கள் அனுமதிக்கவில்லை என்பது கவனிக்கத்தக்கது.)
கருப்பொருள்கள் எவ்வாறு செயல்படுகின்றன என்பதையும், உள்ளமைவு மற்றும் துணுக்குகளின் கோப்புறைகளைப் பற்றியும் அறிய, ஷாப்பிஃபி விக்கியில் கீறல் மற்றும் தீம் அமைப்புகளிலிருந்து தீம் படிக்க பரிந்துரைக்கிறேன்.
மாற்றாக நீங்கள் இலவச கூட்டாளர் திட்டத்தில் பதிவுபெறலாம், ஒரு சோதனைக் கடையை உருவாக்கலாம் மற்றும் உங்கள் சோதனைக் கடையின் நிர்வாகப் பகுதியிலிருந்து கிடைக்கும் பல இலவச தீம்களில் ஒன்றை ஆய்வு செய்யலாம் - தீம்கள் மெனுவில் அமைந்துள்ள தீம் எடிட்டருக்குச் செல்லுங்கள்.
வார்ப்புருக்களுக்கு URL களை மேப்பிங் செய்கிறது
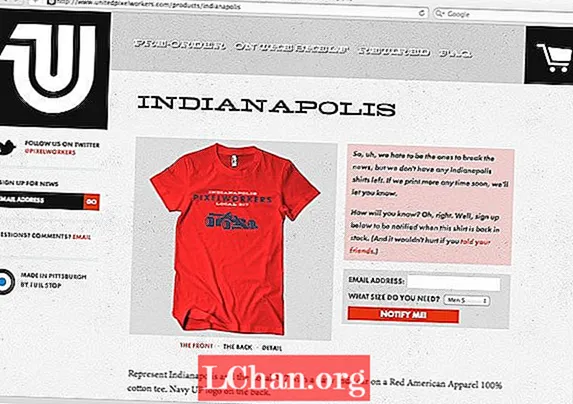
தற்போதைய URL ஐ ஒரு குறிப்பிட்ட வார்ப்புருவுக்கு மேப்பிங் செய்வதன் மூலம் Shopify கருப்பொருள்கள் செயல்படுகின்றன. எடுத்துக்காட்டாக, பின்வரும் URL ஐக் கொண்ட ஒரு தயாரிப்பை நாங்கள் பார்க்கிறோம் என்றால் ...
http://www.unitedpixelworkers.com/products/indianapolis
... பின்னர் Shopify உங்கள் பயன்படுத்த தெரியும் product.liquid வார்ப்புரு. இந்த காரணத்திற்காகவே உங்கள் வார்ப்புருக்களுக்கு மேலே பட்டியலிடப்பட்ட கோப்பு பெயர்களை மட்டுமே நீங்கள் பயன்படுத்த வேண்டும்.
தற்போதைய URL உடன் எந்த டெம்ப்ளேட்டைக் காண்பிக்க வேண்டும் என்பதை Shopify தெரிந்து கொள்வதோடு கூடுதலாக, இது பல குறிப்பிட்ட மாறிகள் நமக்கு கிடைக்கச் செய்கிறது. இவை ‘வார்ப்புரு மாறிகள்’ என அழைக்கப்படுகின்றன, மேலும் எங்கள் வார்ப்புருக்களில் தரவைக் காட்ட எங்களுக்கு உதவுகின்றன.
எடுத்துக்காட்டாக, எங்கள் product.liquid வார்ப்புருவில், பொருத்தமாக பெயரிடப்பட்டதை அணுகலாம் தயாரிப்பு மாறி. இதன் பொருள், எங்கள் டெம்ப்ளேட்டில் பெயர், விளக்கம், விலை மற்றும் எங்கள் தயாரிப்பு கிடைப்பதை வெளியீடு செய்யலாம். எங்கள் தயாரிப்புகள் தொடர்பான தரவுகளுடன் எங்கள் வார்ப்புருக்களை விரிவுபடுத்த திரவ மற்றும் வார்ப்புரு மாறிகளின் கலவையைப் பயன்படுத்துவோம்.
கிடைக்கக்கூடிய வார்ப்புரு மாறிகளின் முழு பட்டியலுக்கு, மார்க் டங்க்லியின் ஷாப்பிஃபி ஏமாற்றுத் தாளைப் பார்வையிடவும்.
திரவ: அடிப்படைகள்
தீம் வடிவமைப்பாளர்களாக நம் வாழ்க்கையை எளிதாக்குவதற்கு திரவம் இங்கே உள்ளது. இதைச் செய்வதற்கான முக்கிய வழிகளில் ஒன்று தளவமைப்புகளைப் பயன்படுத்துவதாகும். தலைப்பு, பிரதான வழிசெலுத்தல், அடிக்குறிப்பு போன்ற பொதுவான பக்க கூறுகளைச் சேர்க்க தளவமைப்புகள் சிறந்தவை.
மேலே உள்ள எனது கோப்புறை கட்டமைப்பில், நீங்கள் ஒரு கோப்பை கவனிப்பீர்கள் theme.liquid தளவமைப்பு கோப்புறையில். எங்கள் முதன்மை வார்ப்புருவாக நீங்கள் theme.liquid ஐ நினைக்கலாம். Product.liquid போன்ற எங்கள் மற்ற வார்ப்புருக்கள் அனைத்தும் இந்த முதன்மை வார்ப்புருவுக்குள் வழங்கப்படுகின்றன. நீங்கள் விரும்பினால் ஒன்றுக்கு மேற்பட்ட தளவமைப்புகளை நீங்கள் கொண்டிருக்கலாம், ஆனால் இயல்புநிலையை எப்போதும் தீம்.லிக்விட் என்று அழைக்க வேண்டும்.
யுனைடெட் பிக்சல்வொர்க்கர்களின் தீம்.லிக்விட் கோப்பை நான் பார்த்ததில்லை, ஆனால் கீழே சிவப்பு நிறத்தில் கோடிட்டுக் காட்டப்பட்ட பகுதிகளுக்கு மார்க் அப் இருப்பதை நீங்கள் கற்பனை செய்யலாம்.

ஒரு அடிப்படை தீம் இங்கே உள்ளது. திரவ வடிவமைப்பு எப்படி இருக்கும்:
- ! DOCTYPE html>
- html>
- தலை>
- {{content_for_header}}
- தலைப்பு> பக்க தலைப்பு இங்கே செல்கிறது / தலைப்பு>
- / தலை>
- உடல்>
- {{content_for_layout}}
- / உடல்>
- / html>
இரட்டை சுருள் பிரேஸ்களில் மூடப்பட்ட இரண்டு சொற்றொடர்களை நீங்கள் கவனிப்பீர்கள்: {{content_for_header}} மற்றும் {{content_for_layout}}. திரவ செயல்பாட்டின் முதல் எடுத்துக்காட்டுகள் இவை.
ஒரு ஆவணத்தின் தலை> பிரிவில் குறிப்பிட்ட கோப்புகளைச் சேர்க்க Shopify பெரும்பாலும் {{content_for_header} uses ஐப் பயன்படுத்துகிறது: எடுத்துக்காட்டாக, கண்காணிப்புக் குறியீட்டில் சேர்க்கிறது. URL {content_for_layout}} என்பதுதான் எங்கள் URL- வரைபட வார்ப்புருவின் உள்ளடக்கம் தோன்றும். எடுத்துக்காட்டாக, நாங்கள் ஒரு தயாரிப்பு பக்கத்தைப் பார்க்கிறீர்கள் என்றால், எங்கள் product.liquid கோப்பு எங்கள் தளவமைப்பு கோப்பில் {{content_for_layout} replace ஐ மாற்றும்.
Product.liquid ஐப் புரிந்துகொள்வது
இப்போது நாங்கள் தளவமைப்புகளின் அடிப்படைகளை இயக்கி வருகிறோம், ஒரு டெம்ப்ளேட்டைப் பார்க்க வேண்டிய நேரம் இது.கடைகள் அனைத்தும் தயாரிப்புகள் பற்றியவை, எனவே பார்ப்போம் product.liquid.
Product.liquid வார்ப்புருவின் மிக எளிய ஆனால் செயல்பாட்டு எடுத்துக்காட்டு இங்கே.
- h2> {{product.title}} / h2>
- {{product.description}}
- product% என்றால் தயாரிப்பு. கிடைக்கும்%}
- form action = "/ cart / add" method = "post">
- id = "product-select" name = ’id’> ஐத் தேர்ந்தெடுக்கவும்
- தயாரிப்பில் மாறுபாட்டிற்கு %%. மாறுபாடுகள்%}
- விருப்ப மதிப்பு = "{{variant.id}}"> {{variant.title}} - {variant.price} / option>
- end% endfor%}
- / தேர்ந்தெடு>
- உள்ளீட்டு வகை = "சமர்ப்பி" பெயர் = "சேர்" மதிப்பு = "வண்டியில் சேர்" ஐடி = "கொள்முதல்" />
- / படிவம்>
- else% வேறு%}
- p> இந்த தயாரிப்பு கிடைக்கவில்லை / p>
- {% endif%}
இங்கு பல முக்கிய திரவ கருத்துக்கள் உள்ளன. அவற்றை ஒழுங்காகப் பார்ப்போம்.
வெளியீடு
குறியீட்டின் முதல் வரியில் சொற்றொடர் உள்ளது {{product.title}}. காண்பிக்கப்படும் போது, இது தயாரிப்பின் தலைப்பை வெளியிடும், இது இப்போது உங்களுக்குத் தெரிந்தபடி URL ஆல் தீர்மானிக்கப்படுகிறது. கீழேயுள்ள யுனைடெட் பிக்சல்வொர்க்கர்ஸ் எடுத்துக்காட்டில், தயாரிப்பு தலைப்பு வெறுமனே ‘இண்டியானாபோலிஸ்’.

திரவ புள்ளி தொடரியல் வடிவமைப்பைப் பயன்படுத்துகிறது. இந்த நிகழ்வில், template {product.title} the தயாரிப்பு வார்ப்புரு மாறி மற்றும் அதன் தலைப்பு பண்புக்கு சமம். தயாரிப்பு விளக்கத்தை அதே வழியில் வெளியிடுவோம் {{product.description}}.
இது திரவ சொற்களில் அறியப்படுகிறது வெளியீடு. அனைத்து வெளியீட்டும் பின்வருமாறு இரட்டை சுருள் பிரேஸ்களால் குறிக்கப்படுகிறது: {{your_output}}.
தர்க்கம்
குறியீட்டின் அடுத்த வரியில், சுருள் பிரேஸில் ஒரு அறிக்கையைத் தொடர்ந்து ஒரு% ஐக் காண்பீர்கள்: இந்த விஷயத்தில், product% என்றால் தயாரிப்பு. கிடைக்கும்%}. இது திரவத்தின் மற்றொரு முக்கியமான கருத்து தர்க்கம். மேலும் கீழே, else% else%} மற்றும் இறுதியாக {% endif%} அறிக்கைகளை நீங்கள் கவனிப்பீர்கள்.
இது அறிக்கை என்றால் ஒன்று அல்லது அதற்கு மேற்பட்ட நிபந்தனைகளை அடிப்படையாகக் கொண்டு, எங்கள் வார்ப்புரு காண்பிக்கும் விஷயங்களை ஆணையிட எங்களுக்கு உதவுகிறது: இந்த விஷயத்தில், எங்கள் தயாரிப்பு கிடைக்கிறதா இல்லையா. திறம்பட இது கூறுகிறது, “எங்கள் தயாரிப்பு கிடைத்தால், அது தொடர்பான தகவல்களைக் காட்டுங்கள்; இல்லையெனில் அது கையிருப்பில் இல்லை என்பதை பயனருக்குத் தெரிவிக்கும் செய்தியைக் காட்டுங்கள் ”.
திரவத்தில் உள்ள அனைத்து தர்க்க அறிக்கைகளும் சுருள் பிரேஸ் சதவீத குறியீட்டைப் பயன்படுத்துகின்றன, அதாவது {% என்றால்…%}. உங்கள் அறிக்கைகளை சரியான முறையில் மூட நினைவில் கொள்ளுங்கள், அல்லது நீங்கள் சிக்கலில் சிக்குவீர்கள். உதாரணத்திற்கு:
- product% என்றால் தயாரிப்பு. கிடைக்கும்%}
- வண்டியில் சேர் பொத்தானை இங்கே காட்டு
- else% வேறு%}
- தயாரிப்பு எப்போது கிடைக்கும் என்பது பற்றிய செய்தியைக் காண்பி
- {% endif%}
வடிப்பான்கள்
திரவமானது எங்கள் வெளியீட்டை பல வழிகளில் கையாள உதவுகிறது. இவற்றில் ஒன்று வடிப்பான்களைப் பயன்படுத்துவது. வடிப்பானுக்குள் செல்லும் உள்ளடக்கம் ஒரு குறிப்பிட்ட வழியில் மாற்றப்பட்ட மறு முனையிலிருந்து வெளிவரும்.
மேலே உள்ள product.liquid உதாரணத்தைப் பார்க்கும்போது, நீங்கள் கவனிப்பீர்கள் {பணம்}. ஒரு மாறுபாடு என்பது ஒரு பொருளின் மாறுபாட்டை விவரிக்கப் பயன்படும் சொல்: எடுத்துக்காட்டாக, வெவ்வேறு வண்ணங்கள் மற்றும் அளவுகள். இங்கே சுவாரஸ்யமான விஷயம் என்னவென்றால், விலை வெளியீட்டை மாற்ற ஒரு வடிப்பானைப் பயன்படுத்துகிறோம் - இந்த விஷயத்தில், பணம் வடிப்பானைப் பயன்படுத்துவதன் மூலம். இதன் விளைவாக கடையின் நாணய சின்னம் விலையின் முன்புறத்தில் சேர்க்கப்படும்.
பிற வடிப்பான்கள் அடங்கும் strip_html, கொடுக்கப்பட்ட உரையிலிருந்து எந்த HTML குறிச்சொற்களையும் அகற்றும் ucase, இது மேல் வழக்குக்கு மாற்றும்.
நீங்கள் வடிப்பான்களையும் ஒன்றாக இணைக்கலாம். உதாரணத்திற்கு:
- {article.content}
இந்த நிகழ்வில், கட்டுரை வார்ப்புரு மாறியின் உள்ளடக்க பண்புகளை எடுத்து அதை strip_html வடிப்பானுக்கும் இறுதியாக துண்டிக்கப்பட்ட வடிகட்டிக்கும் அனுப்புகிறோம். இறுதி வெளியீடு எவ்வளவு காலம் இருக்க வேண்டும் என்பதைக் குறிப்பிட, துண்டிக்கப்பட்ட வடிகட்டி எங்களை அனுமதிக்கிறது என்பதை நீங்கள் கவனிப்பீர்கள்: இந்த விஷயத்தில், 20 எழுத்துக்கள்.
வார்ப்புருக்கள் ஸ்கிரிப்ட் மற்றும் பட கூறுகளை உருவாக்குவதில் விரைவாக வேலை செய்ய வடிப்பான்கள் அனுமதிக்கின்றன. தொடர்புடைய ஆல்ட் டேக் மூலம் படத்தை வெளியிடுவதற்கு வடிப்பானைப் பயன்படுத்துவதற்கான மிக விரைவான வழி இங்கே:
- {சொத்து_உர்ல்}
எங்கள் Shopify கருப்பொருளில் இதைப் பயன்படுத்துவதால், எங்கள் வார்ப்புருவில் பின்வரும் img உறுப்பு வழங்கப்படும்:
- img src = "/ கோப்புகள் / கடைகள் / your_shop_number / சொத்துக்கள் / logo.png" alt = "தள லோகோ" />
தி சொத்து_உர்ல் தற்போதைய கருப்பொருளுக்கு முழு பாதையையும் அளிப்பதால் வடிகட்டி மிகவும் பயனுள்ளதாக இருக்கும் சொத்துக்கள் கோப்புறை. இந்த வடிப்பானைப் பயன்படுத்துவது உங்கள் கருப்பொருளை பல கடைகளில் பயன்படுத்துவதை சாத்தியமாக்குகிறது மற்றும் பாதைகளைப் பற்றி கவலைப்பட வேண்டியதில்லை.
அடுத்தது என்ன?
திரவமானது அவ்வளவு சிக்கலானது அல்ல என்பதை இந்த சில எடுத்துக்காட்டுகள் உங்களுக்குக் காட்டியுள்ளன. நிச்சயமாக, நீங்கள் இதைச் செய்ய இன்னும் நிறைய இருக்கிறது, ஆனால் வெளியீடு, தர்க்கம் மற்றும் வடிப்பான்களை மாஸ்டரிங் செய்வதன் மூலம், நீங்கள் ஒரு ஷாப்பிஃபி தீம் உருவாக்க வேண்டியதைப் புரிந்துகொள்வதற்கான வழியை நீங்கள் நன்கு கொண்டுள்ளீர்கள்.
மேலும் வளங்கள் மற்றும் உத்வேகம்
- பயனுள்ள ஸ்டார்டர் Shopify பயிற்சிகள்
- மார்க் டங்க்லியின் ஷாப்பிஃபி ஏமாற்றுத் தாள்
- Blankify: ஒரு Shopify ஸ்டார்டர் தீம்
- பயிற்சி: புதிதாக ஒரு கருப்பொருளை உருவாக்குதல்
- Shopify கூட்டாளர் திட்டம்
- 40 எழுச்சியூட்டும் Shopify கடைகள்


