
உள்ளடக்கம்
- 01. ஜிமெயிலை எளிதாக்குங்கள்
- 02. ஸ்பெக்ட்ரம்
- 03. சிஎஸ்எஸ் ஸ்கேன் 2.0
- 04. அமினோ
- 05. சிஸி
- 06. தள தட்டு
- 07. செக்போட்
- 08. டோபி
- 09. டோம்ஃப்ளாக்ஸ்
- 10. ஹைலிலைட்டர்
Chrome இன் தேவ் கருவிகள் மிகச் சிறந்தவை, ஆனால் வலை வடிவமைப்பு மற்றும் மேம்பாட்டை எளிதாக்குவதற்கு உங்கள் இணைய உலாவியில் இன்னும் அற்புதமான அம்சங்களைச் சேர்க்க முடியும்.
விஷயங்களை விரைவுபடுத்துவதற்கு ஒரு டன் பிற கருவிகள் உள்ளன, எங்களுக்கு பிடித்த வலை வடிவமைப்பு கருவிகள் இடுகையைப் பார்க்கவும். இப்போதைக்கு, வலை வடிவமைப்பாளர்கள் மற்றும் டெவலப்பர்களுக்கான 30 பிடித்த Chrome நீட்டிப்புகள் இங்கே.
01. ஜிமெயிலை எளிதாக்குங்கள்

ஜிமெயில் அதன் சொந்த நலனுக்காக சற்று குழப்பமாக இருப்பதை நீங்கள் கண்டால், ஜிமெயிலை எளிமைப்படுத்த வணக்கம் சொல்லுங்கள், இது கடந்த சில ஆண்டுகளாக குப்பைகள் மற்றும் மோசமான UI முடிவுகளை அழிக்கிறது. ஜிமெயிலின் முன்னாள் முன்னணி வடிவமைப்பாளரான மைக்கேல் லெகெட் அவர்களால் உருவாக்கப்பட்டது, இது கவனத்தை சிதறடிக்கும் அனைத்து ஒழுங்கீனங்களிலிருந்தும் விடுபட்டு, மேலும் நீக்கப்பட்ட மற்றும் செயல்பாட்டு பதிப்பை உங்களுக்கு வழங்குகிறது.
02. ஸ்பெக்ட்ரம்

ஒருவித வண்ண குருட்டுத்தன்மை உலகளவில் சுமார் 200 மில்லியன் மக்களை பாதிக்கிறது, ஆனால் அவர்களுக்கு உணவு வழங்குவது பெரும்பாலும் வடிவமைப்பாளர்களின் அணுகல் சரிபார்ப்பு பட்டியலில் குறைவாகவே இருக்கும். ஸ்பெக்ட்ரம் மூலம், பல்வேறு வகையான வண்ண பார்வை குறைபாடுகளுக்கு எதிராக உங்கள் தளத்தை விரைவாக சோதிக்கலாம் மற்றும் எல்லாம் தெளிவாக இருப்பதை உறுதிசெய்யலாம்.
03. சிஎஸ்எஸ் ஸ்கேன் 2.0

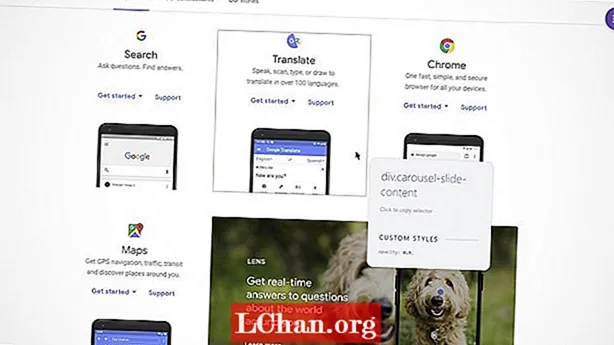
Chrome இன் தேவ் கருவிகள் ஒரு தளம் எவ்வாறு செயல்படுகிறது என்பதைக் காண பொன்னட்டின் கீழ் சரிபார்க்க எளிதான வழியாகும், ஆனால் நீங்கள் பார்க்க விரும்பும் CSS என்றால் CSS ஸ்கேன் 2.0 இன்னும் எளிதானது. எந்தவொரு உறுப்புக்கும் மேல் வட்டமிடுங்கள், அதன் CSS ஒரு பாப்-அப் பார்வையில் தோன்றும், அதன் விதிகளை ஒரே கிளிக்கில் நகலெடுக்க உதவும். உங்கள் சொந்த பயன்பாட்டிற்கு ஏற்றவாறு கருப்பொருள்கள் அல்லது வார்ப்புருக்களிலிருந்து குறிப்பிட்ட கூறுகளை நகலெடுக்க இதைப் பயன்படுத்தலாம், மேலும் உங்கள் சொந்த குறியீட்டை பிழைதிருத்தம் செய்வதில் இது சிறந்தது.
04. அமினோ

மற்றொரு சிறந்த CSS கருவி இங்கே. அமினோ ஒரு நேரடி CSS எடிட்டராகும், இது உலாவியில் நடைதாள்களை உருவாக்கி அவற்றை நிகழ்நேரத்தில் வலைத்தளங்களுக்கு பயன்படுத்த அனுமதிக்கிறது. நீங்கள் பார்வையிடும் எந்த தளத்திலும் நிரந்தர வடிவமைப்பு மாற்றங்களைச் செய்ய இது உங்களை திறம்பட அனுமதிக்கிறது, மேலும் உங்கள் Google கணக்குடன் நீங்கள் Chrome இல் உள்நுழைந்திருந்தால், நடை தாள்கள் ஒத்திசைக்கப்படும், இதனால் அவை உங்கள் எல்லா டெஸ்க்டாப் சாதனங்களிலும் Chrome இலிருந்து அணுகப்படும்.
05. சிஸி

பதிலளிக்கக்கூடிய வலை வடிவமைப்பு இந்த நாட்களில் கொடுக்கப்பட்டுள்ளது, மேலும் பல வடிவமைப்புகளில் உங்கள் வடிவமைப்புகளை சரிபார்க்க நேரடியான வழியை நீங்கள் விரும்புகிறீர்கள், சிஸ்ஸி ஒரு பார்வைக்கு மதிப்புள்ளது. இது பல்வேறு சாதனத் திரை அளவுகளில் வழங்கப்பட்ட உங்கள் பக்கத்தின் ஊடாடும் காட்சியைக் காண்பிக்கும், மேலும் உருவகப்படுத்தப்பட்ட சாதன விசைப்பலகையையும் காண்பிக்கலாம் மற்றும் மறைக்கலாம், மேலும் உருவப்படம் மற்றும் இயற்கை முறைகளுக்கு இடையில் மாறலாம்.
06. தள தட்டு

அடுத்த முறை வண்ணத்தைப் பயன்படுத்தக்கூடிய ஒரு தளத்தைப் பார்க்கும்போது, அதைப் பயன்படுத்த ஒரு எளிய வழி இங்கே. தள தட்டு ஒரு வலைத்தளத்திலிருந்து முக்கிய வண்ணங்களைப் பிரித்தெடுக்கிறது மற்றும் ஒத்துழைப்பாளர்களுக்கு நீங்கள் எளிதாகக் காட்டக்கூடிய பகிரக்கூடிய தட்டு ஒன்றை உருவாக்குகிறது. நீங்கள் ஒரு ஸ்கெட்ச் டெம்ப்ளேட்டையும் பதிவிறக்கம் செய்யலாம், மேலும் அடோப் ஸ்வாட்ச் ஆதரவும் உள்ளது.
07. செக்போட்

உங்கள் தளத்தின் அனைத்து இணைப்புகளும் உண்மையில் செயல்படுவதை உறுதிசெய்வது உடனடி பயன்பாட்டினை வென்றது, மேலும் இது உங்கள் எஸ்சிஓவை மேம்படுத்துவதற்கான சிறந்த வழியாகும். செக்போட் என்பது ஒரு Chrome நீட்டிப்பாகும், இது உடைந்த இணைப்புகள், நகல் தலைப்புகள், வழிமாற்று சங்கிலிகள், தவறான HTML / JS / CSS மற்றும் பலவற்றை சரிபார்க்கிறது, எனவே மோசமான இணைப்புகளுக்காக உங்கள் தளத்தை விரைவாக தணிக்கை செய்து அவற்றை சரிசெய்யலாம்.
08. டோபி

சில மணிநேரங்களுக்கு நீங்கள் Chrome ஐ திறந்து வைத்த நேரத்தில், இது உங்கள் சிறிய விரலின் அகல தாவல்களின் குழப்பமான கூட்டாக இருக்கும் என்பது உலகளவில் ஏற்றுக்கொள்ளப்பட்ட உண்மை. டோபி அவர்களை அடக்க ஒரு சிறந்த வழி; தனித்தனி புக்மார்க்குகளின் சுமைகளுக்கு மாற்றாக அந்த தாவல்களை இணைப்புகளின் தொகுப்புகளாக ஒழுங்கமைக்கலாம், அவற்றை நிர்வகிக்க மிகவும் எளிதாக்குகிறது.
09. டோம்ஃப்ளாக்ஸ்

DomFlags உடன் ஸ்டைலிங் கூறுகளின் செயல்முறைகளை தீவிரமாக விரைவுபடுத்துங்கள், இது DOM உறுப்புகளுக்கான விசைப்பலகை குறுக்குவழிகளை உருவாக்க உங்களை அனுமதிக்கும் உண்மையிலேயே சிறந்த நீட்டிப்பு. இது DOM ஐ வழிநடத்துவதற்கு புக்மார்க்குகளை வைத்திருப்பது போன்றது; இது நீங்கள் DevTools உடன் பணிபுரியும் முறையை மாற்றும்.
10. ஹைலிலைட்டர்

மக்களை விவாதத்திற்குள் கொண்டுவருவதற்கான ஒரு சுவாரஸ்யமான வழி இங்கே: வலையில் உள்ள கட்டுரைகளிலிருந்து சிறப்பம்சங்களைப் பகிர உங்களை மிகவும் அனுமதிக்கிறது, எனவே மிக முக்கியமான எழுத்தின் மீது நீங்கள் கவனத்தை ஈர்க்கலாம்.
அடுத்து: மேலும் 10 Chrome நீட்டிப்புகள்


