
உள்ளடக்கம்
- PWA களின் ஏற்றம்
- PWA கள் இன்று செயல்பாட்டில் உள்ளன
- நிறுவல்
- ஆஃப்லைன் மற்றும் உடனடி வெளியீடு
- முதல் வகுப்பு அனுபவம்
- பயன்பாட்டு கடைகள்
- மேடை ஒருங்கிணைப்பு
- வடிவமைப்பு மற்றும் யுஎக்ஸ் சவால்கள்
- PWA களின் ஆண்டு

பதிலளிக்கக்கூடிய வலை வடிவமைப்பு சில ஆண்டுகளுக்கு முன்பு டெஸ்க்டாப் மற்றும் மொபைல் தளங்களுக்கிடையிலான இடைவெளியை மூடியது போல, முற்போக்கான வலை பயன்பாட்டு நுட்பங்கள் தற்போது வலைக்கும் பயன்பாட்டு உலகிற்கும் இடையிலான இடைவெளியை மூடுகின்றன. டெஸ்க்டாப்பில் இருந்து மொபைல் பயன்பாடுகளுக்கான பயனர் அனுபவங்கள் விரைவாக ஒன்றிணைவதால், இது மிகவும் மெல்லிய, திறமையான இணையம் உருவாகி வருவது போல் தெரிகிறது - தவிர்க்க முடியாமல் அதன் அடிப்படை மரபணு குறியீட்டில் சில குறிப்பிடத்தக்க மாற்றங்கள் இல்லாமல் இல்லை.
- ஒரு முற்போக்கான வலை பயன்பாட்டை எவ்வாறு உருவாக்குவது
இதைத் தூண்டும் சில குறிப்பிடத்தக்க தேர்ந்தெடுக்கப்பட்ட அழுத்தங்கள் உள்ளன. முதலாவதாக, ஒவ்வொரு முக்கிய இடங்களுக்கும் சொந்த பயன்பாடுகளை உருவாக்குவது அவசியமாக வளங்களின் திறமையான பயன்பாடு அல்ல: பயனர்கள் அலைவரிசை மற்றும் மதிப்புமிக்க வட்டு இடத்தை வீணடிக்கும் நூற்றுக்கணக்கான பெரிய பயன்பாடுகளுடன் முடிவடைகிறது மற்றும் நிறுவனங்கள் பயன்பாடுகளை உருவாக்க பெரும் பணத்தை செலவழிக்கின்றன, அவை கைவிடப்படுவதற்காக மட்டுமே அவற்றின் முதல் பதிப்புகளுக்குப் பிறகு. இந்த பயன்பாடுகளில் பெரும்பாலானவை வலை உள்ளடக்கத்தால் இயக்கப்படுகின்றன: வலை சேவைகள் அல்லது உள்ளடக்க மேலாண்மை அமைப்பிலிருந்து வரும் தகவல்கள்.
ஒரு முற்போக்கான வலை பயன்பாட்டின் வரையறை உறுதியானது அல்ல. PWA என்பது ஒரு வலை பயன்பாடாகும், இது வலைத் தளத்தில் பல புதிய API கள் மற்றும் திறன்களைப் பயன்படுத்துகிறது, இது முற்போக்கான மேம்பாட்டைப் பயன்படுத்தி ஒவ்வொரு தளத்திலும் ஒரே குறியீடு தளத்துடன் ஒரு பயன்பாடு போன்ற அனுபவத்தை வழங்குகிறது. இது உங்கள் பயனர்களுக்கு சிறந்த பயன்பாடு போன்ற அனுபவத்தை உருவாக்கும் சிறந்த நடைமுறைகள் மற்றும் ஏபிஐ பயன்பாட்டின் தொகுப்பாகும், எனவே இது உங்களிடம் இல்லை அல்லது PWA இல்லை; இது உங்கள் தளம் அதிகமாகவோ அல்லது குறைவாகவோ PWA போன்றது.
புதிய தளத்தை உருவாக்கத் தொடங்கப் போகிறீர்களா? வலைத்தள பில்டரைப் பயன்படுத்த முயற்சிக்கவும். ஒழுக்கமான வலை ஹோஸ்டிங் சேவையிலிருந்தும் உங்களுக்கு தேவையான ஆதரவைப் பெறுவதை உறுதிசெய்க. அல்லது சற்று வித்தியாசமாக, சிறந்த மேகக்கணி சேமிப்பகத்திற்கான எங்கள் வழிகாட்டியைப் பார்க்கவும்.
PWA களின் ஏற்றம்

குரோம் அணிக்காக கூகிளில் பணிபுரியும் அலெக்ஸ் ரஸ்ஸல் எழுதிய எங்கள் ஆத்மாவை இழக்காமல் தப்பிக்கும் தாவல்களில் எஸ்கேப்பிங் தாவல்கள் என்ற கட்டுரையில் PWA என்ற பெயர் 2015 இல் உருவாக்கப்பட்டது, அவர்களின் பயணம் உண்மையில் அங்கு தொடங்கவில்லை. நோக்கியா, பிளாக்பெர்ரி மற்றும் பிற நிறுவனங்களின் பல வலை பயன்பாட்டு தளங்களுடன் மைக்ரோசாப்ட் 1999 இல் உருவாக்கிய HTML பயன்பாடுகள் (HTA கள்) எங்களிடம் இருந்தன. பின்னர், 2007 ஆம் ஆண்டில், ஸ்டீவ் ஜாப்ஸ் அசல் ஐபோனுக்கான பயன்பாடுகளை உருவாக்குவதற்கான ஒரே வழி: PWA கள், வேறு பெயருடன் இருந்தாலும். குரோம் அங்கிருந்து தொடங்கியது, சில ஆண்டுகளுக்குப் பிறகு API களை மேம்படுத்தி PWA பெயரைக் கண்டுபிடித்தது.
பல முந்தைய தோல்வியுற்ற அனுபவங்கள் வலை உள்ளடக்கத்தை பயன்பாடுகளின் உலகிற்கு கொண்டு வர முயற்சிக்கும்போது, அது இப்போது வேலை செய்யும் என்று நாங்கள் ஏன் நினைக்கிறோம்? முதன்மையாக, மைக்ரோசாப்ட், கூகிள், ஆப்பிள் மற்றும் மொஸில்லா போன்ற PWA களின் பின்னால் உள்ள தொழில்நுட்பங்களை இப்போது செயல்பட்டு ஊக்குவிக்கும் நிறுவனங்களுக்கு இது பெயரிடப்பட்டது, ஆனால் சில. மேலும், வலை தளத்தின் செயல்திறன் நீங்கள் நன்கு வடிவமைக்கப்பட்ட PWA ஐ ஒரு சொந்த பயன்பாட்டுடன் ஒப்பிடும்போது எந்த வித்தியாசமும் இல்லாத ஒரு நிலையை அடைந்தது. அந்த நிபந்தனைகள் இதற்கு முன்பு இருந்ததில்லை, இது PWA களுக்கான நேரம் வந்துவிட்டது என்று வலை சமூகம் தீர்மானித்ததற்கு ஒரு காரணம்.
PWA கள் இன்று செயல்பாட்டில் உள்ளன

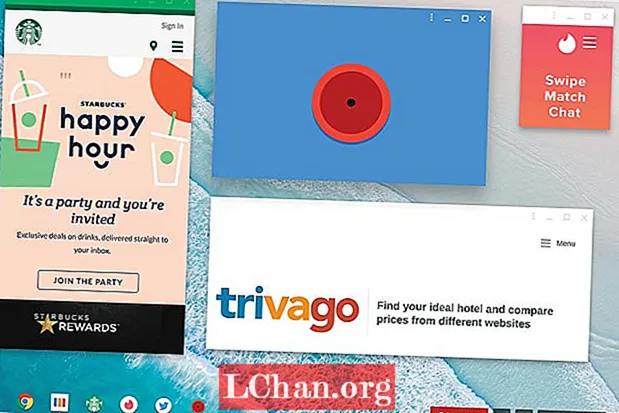
இன்று PWA கள் முழுமையாக செயல்படுகின்றன மற்றும் நிறுவக்கூடியவை:
- பெரும்பாலான உலாவிகளுடன் Android, Chrome சிறந்த அனுபவத்தை வழங்குகிறது
- சஃபாரி உடன் iOS
- Chromebooks
- மைக்ரோசாப்ட் ஸ்டோரிலிருந்து விண்டோஸ் 10
- கயோஸ் உடனான சிறப்பு தொலைபேசிகள் - ஃபயர்பாக்ஸ் ஓஎஸ்ஸின் முட்கரண்டி - தற்போது இந்தியாவில் முக்கியமாக மில்லியன் கணக்கான பயனர்களுக்கு கிடைக்கிறது
இந்த ஆண்டின் பிற்பகுதியில் குரோம் மூலம் மேகோஸ், விண்டோஸ் மற்றும் லினக்ஸ் ஆகியவற்றிற்கும் ஆதரவு வருகிறது. நீங்கள் இப்போது முயற்சிக்க விரும்பினால், இது ஒரு சோதனை கொடி ‘டெஸ்க்டாப் பிடபிள்யூஏ’ ஆக இன்று கிடைக்கிறது. கடையின் பயன்பாடு இல்லாமல் விண்டோஸ் ஆன் எட்ஜில் நிறுவல் பின்னர் வருகிறது, இருப்பினும் குறிப்பிட்ட கால அளவு வரையறுக்கப்படவில்லை.
நீங்கள் பட்டியலை மீண்டும் படிக்கிறீர்கள் என்றால், ஒவ்வொரு தளமும் அடுத்த மாதங்களில் முழுமையாக நிறுவக்கூடிய PWA க்களுக்கான ஆதரவைக் கொண்டிருப்பதைக் காணலாம். ஒரு PWA என்பது இணக்கமான உலாவிகளில் மட்டுமே செயல்படுத்தப்படும் மேலே உள்ள அம்சங்களைக் கொண்ட ஒரு வலைத்தளம் என்பதால், அதன் அடிப்படை செயல்பாட்டிலிருந்து அனைத்து உலாவிகளுடனும் இது இணக்கமானது என்று கூட நாங்கள் கூறலாம்.
மேலும், கோண 6+ சி.எல்.ஐ, ரியாக்ட் கிரியேட் ஆப், பாலிமரில் இருந்து பி.டபிள்யூ.ஏ ஸ்டார்டர் கிட் மற்றும் ப்ரீக்ட் சி.எல்.ஐ உள்ளிட்ட பல்வேறு கட்டமைப்புகளுக்காக பி.டபிள்யூ.ஏக்கள் தற்போது பெரும்பாலான சி.எல்.ஐ.க்களிலிருந்து உருவாக்கப்படுகின்றன. இறுதியாக, அயோனிக் ஃபிரேம்வொர்க் குழு, கேபாசிட்டர் என்ற திறந்த-மூல கோர்டோவா மாற்றீட்டைக் கொண்டு வந்தது, இது ஒவ்வொரு ஆப் ஸ்டோரிலும் சொந்த PWA களை சாத்தியமாக்குகிறது.
நிறுவல்

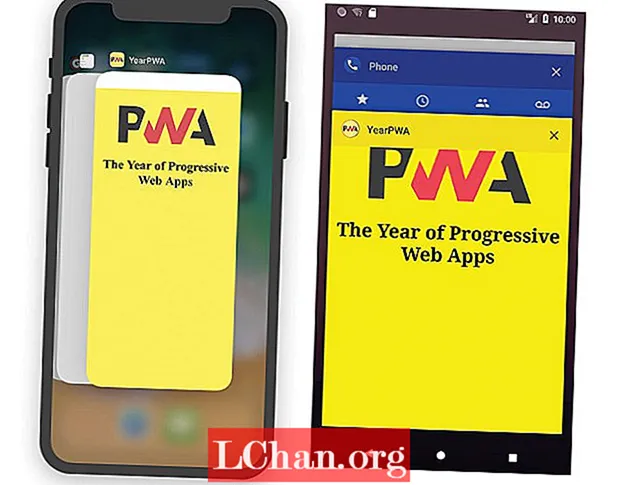
PWA இன் முக்கியமான அம்சங்களில் ஒன்று பயன்பாட்டை நிறுவுவதாகும். இந்த செயல்முறை இரண்டு விருப்ப படிகளில் செய்யப்படுகிறது: பயன்பாட்டின் கோப்புகளின் பதிவிறக்க மற்றும் ஆஃப்லைன் சேமிப்பு மற்றும் OS இல் ஐகான் நிறுவல். இரண்டு படிகளும் விருப்பமானவை என்பதால், நீங்கள் உலாவியில் ஆஃப்லைன் அனுபவத்தை வழங்கலாம் அல்லது ஆஃப்லைன் நிறுவல் இல்லாமல் ஒரு ஐகானை வழங்கலாம். ஆனால் ஒரு உண்மையான PWA இரண்டையும் கொண்டிருக்க வேண்டும்: இது HTTPS இன் கீழ் TLS உடன் வழங்கப்பட வேண்டும், மேலும் அவர்கள் அதை உலாவியில் அல்லது அதன் சொந்த நிறுவப்பட்ட ஐகானுக்குள் பயன்படுத்தலாமா என்பதை பயனர் தீர்மானிப்பார்.
ஆஃப்லைன் மற்றும் உடனடி வெளியீடு
ஒரு PWA இன் மூளை சேவைத் தொழிலாளி, பயனரின் சாதனத்தில் நிறுவப்பட்ட ஜாவாஸ்கிரிப்ட் கோப்பு, இது பயன்பாட்டின் கோப்புகளைப் பதிவிறக்குவதற்கும், அவற்றை ஒரு தற்காலிக சேமிப்பில் சேமிப்பதற்கும் பின்னர் தேவைப்படும்போது சேவை செய்வதற்கும் பொறுப்பாகும். சேவை பணியாளர் நிறுவப்பட்டதும், வலை பயன்பாட்டிற்குத் தேவையான ஒவ்வொரு வளத்திற்கும் இது ஒரு பிணைய ப்ராக்ஸி போல செயல்படுகிறது: இது பிணையத்திலிருந்து பெறவோ அல்லது உள்ளூர் தற்காலிக சேமிப்பிலிருந்து வழங்கவோ முடிவு செய்யலாம், இது பயன்பாட்டை ஆஃப்லைனில் கிடைக்கச் செய்கிறது மற்றும் வெறும் கிடைக்கிறது பயனருக்கு இணைப்பு இருந்தாலும், இரண்டு மில்லி விநாடிகள், சொந்த பயன்பாட்டு வெளியீட்டைப் பின்பற்றுகின்றன.
ஒரு சேவை பணியாளரை நிறுவ, உங்கள் HTML ஆவணத்தில் இது போன்ற ஒன்றை சேர்க்க வேண்டும்:
if (நேவிகேட்டரில் ’serviceWorker’) navigator.serviceWorker.register ("sw.js");
இது தற்போதைய டொமைனில் உள்ள தற்போதைய கோப்புறைக்கான பயனர்களின் சாதனங்களில் "sw.js" கோப்பை நிறுவும் - இது ஸ்கோப் எனப்படும் ஒரு கருத்து. இது நிறுவப்பட்ட பின், அதன் எல்லைக்குள் உள்ள எந்த URL க்கும் அடுத்த வருகைகள் அந்த சேவை ஊழியரால் நிர்வகிக்கப்படும்.
Index.html, app.js, app.css மற்றும் logo.png ஆகிய நான்கு கோப்புகளைக் கொண்ட PWA எங்களிடம் உள்ளது என்று சொல்லலாம். முதல் விஷயம், அந்த கோப்புகளை sw.js கோப்பில் உள்ள தற்காலிக சேமிப்பில் நிறுவ வேண்டும்.
const resources = ["index.html", "app.js", "app.css", "logo.png"]; சுய. addEventListener ("install", event => {event. waitUntil (caches.open ("myPWAcache") .அப்போது (cache => cache.addAll (resources)));});
பி.டபிள்யூ.ஏ எப்போதும் தற்காலிக சேமிப்பில் இருந்து வழங்கப்படுவதற்கு, சேவை ஊழியருக்குள் பெறும் நிகழ்வைக் கேட்க வேண்டும், மேலும் பின்வரும் துணுக்குகளுடன் முதலில் கேச் போன்ற கேச் கொள்கையைப் பயன்படுத்த முடிவு செய்ய வேண்டும்.
self.addEventListener ("பெறு", e => e.respondWith (cache.match (e.request). பின்னர் (res => res);
இந்த வழக்கில், ஒவ்வொரு முறையும் பயனர் PWA ஐ அணுகும்போது (உலாவியிலிருந்து அல்லது நிறுவப்பட்ட ஐகானிலிருந்து), இயந்திரம் தேக்ககத்திலிருந்து கோப்புகளைப் பெறும். சொந்த பயன்பாடுகளுக்கு எதிராக PWA களின் நன்மை என்னவென்றால், மாற்றங்கள் இருக்கும்போது சாதனங்கள் எல்லா கோப்புகளையும் மீண்டும் பதிவிறக்க வேண்டியதில்லை, வெளிப்படையான செயல்முறையுடன் மாற்றப்பட்ட கோப்பு மட்டுமே. மேலும், பயன்பாட்டின் சில பகுதிகளை நாங்கள் தேவைக்கேற்ப பதிவிறக்கம் செய்யலாம்.
ஆனால் சவால் என்னவென்றால், சேவையகத்தில் எந்த கோப்புகள் புதுப்பிக்கப்பட்டன என்பது உங்களுக்கு எப்படித் தெரியும், எனவே அவற்றை தற்காலிக சேமிப்பில் மாற்றலாம். இதை நிர்வகிக்க நீங்கள் ஒரு குறைந்த அளவிலான சேவை ஊழியரை எழுத விரும்பவில்லை என்றால், நீங்கள் திறந்த மூல நூலக பணிப்பெட்டியைப் பயன்படுத்தலாம், இது சேவை ஊழியரின் தலைமுறை மற்றும் நிறுவப்பட்ட தொகுப்பைப் புதுப்பிக்க வெளிப்படும் வளங்களுக்கு உதவும்.
சாதனத்தில் சேமிப்பக அழுத்தம் இருந்தால் உங்கள் PWA இன் கோப்புகள் நீக்கப்படும் என்பதை அறிந்து கொள்ளுங்கள், கிடைத்தால் நிலையான சேமிப்பிடத்தை நீங்கள் கோரவில்லை என்றால்:
if (நேவிகேட்டரில் ‘சேமிப்பிடம்’ & & நேவிகேட்டர்.ஸ்டோரேஜில் ‘தொடர்ந்து’) navigator.storage.persist ();
Chrome மற்றும் பெரும்பாலான Android உலாவிகளில், உங்கள் பயன்பாட்டில் கிடைக்கக்கூடிய இடத்தின் ஐந்து சதவீதத்திற்கு மேல் பயன்படுத்த முடியாது; iOS இல் இது ஒரு ஹோஸ்டுக்கு மட்டும் 50MiB (50MB க்கு அருகில்); எட்ஜில் இது மொத்த நினைவக அளவு மற்றும் விண்டோஸ் ஸ்டோரில் மாறுபடும்.
முதல் வகுப்பு அனுபவம்

எங்களிடம் மூளை இருக்கிறது, இப்போது இது இதயத்திற்கான நேரம்: வலை பயன்பாடு வெளிப்படுகிறது. ஒரு வலைத்தளத்தை PWA ஆக மாற்றுவதன் நோக்கம், அது விரைவாகவோ அல்லது ஆஃப்லைனில்வோ கிடைப்பதை உறுதி செய்வதோடு மட்டுமல்லாமல், OS இல் அதன் சொந்த ஐகானைக் கொண்டிருப்பதற்கும், நிறுவப்பட்ட வேறு எந்த பயன்பாட்டைப் போலவே முற்றிலும் முழுமையான அனுபவத்தை வழங்குவதற்கும் இது உதவும்.
மேனிஃபெஸ்ட் என்பது ஒரு JSON கோப்பாகும், இது நிறுவல் நடத்தை வரையறுக்க ஒரு உலாவி அல்லது பயன்பாட்டுக் கடை பயன்படுத்தும் PWA க்கான மெட்டாடேட்டாவை வரையறுக்கிறது.
கோப்பு உங்கள் PWA க்கான மெட்டாடேட்டாவாக பல பண்புகளை வரையறுக்கிறது. ஒவ்வொரு ஓஎஸ்ஸும் இந்த பண்புகளைப் படித்து, நீங்கள் விரும்பும் அனுபவத்துடன் பொருந்த முயற்சிக்கும். எடுத்துக்காட்டாக, Android ‘display: standalone’ ஐப் படித்து சாதாரண பயன்பாட்டு அனுபவத்தை உருவாக்கும். ’காட்சி: குறைந்தபட்ச-யுஐ’ மூலம் இது புலப்படும் URL மற்றும் TLS சான்றிதழுடன் ஒரு அனுபவத்தை உருவாக்கும் - இது பாதுகாப்பு உணர்திறன் பயன்பாடுகளுக்கு பயனுள்ளதாக இருக்கும். ‘டிஸ்ப்ளே: ஃபுல்ஸ்கிரீன்’ மூலம் இது ஸ்டேட்டஸ் பார் அல்லது புலப்படும் பின் பொத்தான் இல்லாமல் முழுமையாக மூழ்கும் பயன்பாடுகளை உருவாக்குகிறது. உங்கள் பயன்பாட்டின் சாளரத்தை ஸ்பிளாஸ் திரைகள் அல்லது தலைப்பு பட்டிகள் எவ்வாறு தேடும் என்பதை ஐகான்கள் மற்றும் வண்ணங்களின் தொகுப்பு வரையறுக்கிறது.
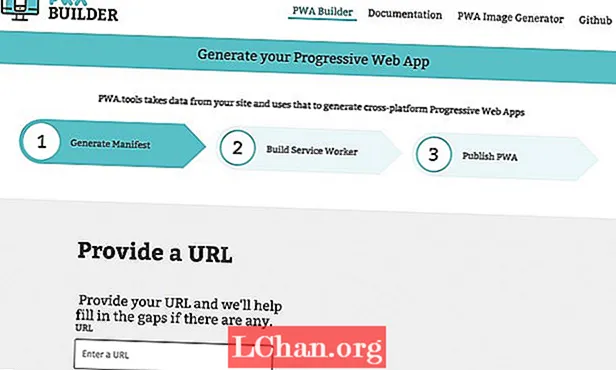
வலை பயன்பாட்டு மேனிஃபெஸ்ட் ஜெனரேட்டர் அல்லது பிடபிள்யூஏ பில்டர் போன்ற சில வெளிப்படையான ஜெனரேட்டர்கள் உள்ளன, அவை உயர் தெளிவுத்திறன் ஒன்றை (குறைந்தபட்சம் 512 பிக்சல்கள்) வழங்கினால், வெவ்வேறு தீர்மானங்களில் உங்களுக்கான ஐகானின் அளவை மாற்றும்.
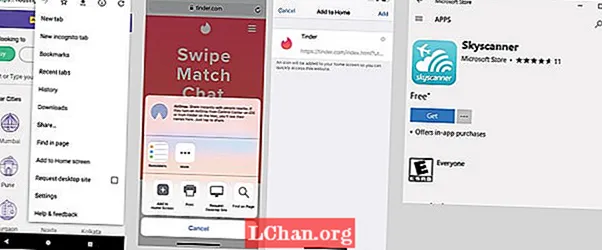
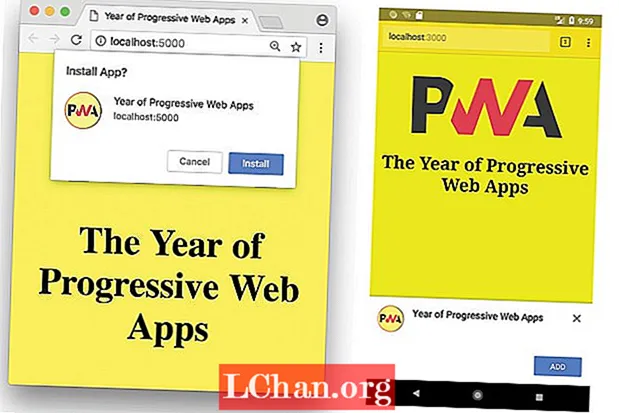
உங்கள் HTML ஆவணத்தில் மேனிஃபெஸ்ட் கோப்பு இணைக்கப்பட்டிருக்கும் போது, பயனர்கள் உலாவியைப் பொறுத்து வெவ்வேறு நுட்பங்களைப் பயன்படுத்தி பயன்பாட்டை நிறுவ முடியும், பொதுவாக முகப்புத் திரையில் சேர், நிறுவு அல்லது சேர் என அழைக்கப்படுகிறது. உங்கள் PWA பிங்கால் வலம் வரக்கூடியதாக இருந்தால், மைக்ரோசாப்ட் தானாகவே மைக்ரோசாப்ட் ஸ்டோரில் சேர்க்கும், எனவே விண்டோஸ் 10 பயனர்கள் அதை அங்கிருந்து நிறுவ முடியும்.
சில இயக்க முறைமைகளில், உங்கள் PWA இணைப்புகளைக் கைப்பற்றும் திறனைக் கொண்டிருக்கும். இதன் பொருள் பயனர் பயன்பாட்டை நிறுவிய பின், உங்கள் மேனிஃபெஸ்டின் எல்லைக்குள் உள்ள எந்த URL யும் உங்கள் பயன்பாட்டின் எல்லைக்குள் திறக்கப்படும், உலாவியில் அல்ல, அது உலாவியில் தோன்றினாலும் அல்லது வாட்ஸ்அப், பேஸ்புக் போன்ற பிற பயன்பாடுகளிலும் இருந்தாலும் சரி. அல்லது ஒரு மின்னஞ்சல்.
நாங்கள் இங்கே வரையறுக்கும் PWA தேவைகளை நீங்கள் கடந்துவிட்டால், சில தளங்கள் சுற்றுப்புற பேட்ஜிங் (பொதுவாக URL பட்டியில் ஒரு சிறிய ஐகான் வலை நிறுவக்கூடியது என்பதைக் குறிக்கும்) அல்லது ஒரு வலை பயன்பாட்டு பேனரை வழங்கும். நீங்கள் விரும்பினால், பின்வரும் துணுக்கைப் பயன்படுத்தி உங்கள் சொந்த தனிப்பயன் நிறுவல் பொத்தானைச் சேர்க்கலாம்:
window.addEventListener ("beforeinstallpr ompt", செயல்பாடு (e) {e.prompt (); // நிறுவலின் சொந்த வரியில் காண்பிக்கப்படும்})
PWA நிறுவப்பட்டிருந்தால், சாளர பொருளில் ‘appinstalled’ நிகழ்வு நீக்கப்படும், எனவே அதைக் கேட்கும் புள்ளிவிவரங்களை நீங்கள் கண்காணிக்க முடியும்.
பயன்பாட்டு கடைகள்

உலாவியில் இருந்து நிறுவுவதன் முக்கிய நன்மைகளில் ஒன்று, பயன்பாட்டு-அங்காடி ஒப்புதல் செயல்முறையைத் தவிர்ப்பது அல்லது வெளியீட்டாளராக பணம் செலுத்த வேண்டியது. உடனடி வெளியீடு, நிறுவனங்களுக்கான தனிப்பட்ட பயன்பாடுகளை உருவாக்குதல் அல்லது கடைகளில் ஏற்றுக்கொள்ளப்படாத பயன்பாடுகளுக்கு இது வெளிப்படையான நன்மைகளுடன் வருகிறது.
ஆனால் சில நிறுவனங்கள் கடையில் இருக்க விரும்புகின்றன. இன்றைய நிலவரப்படி, PWA களை அதிகாரப்பூர்வமாக ஏற்றுக்கொள்ளும் ஒரே கடைகள் விண்டோஸ் ஸ்டோர் மற்றும் கயோஸ் ஸ்டோர் மட்டுமே. அதிர்ஷ்டவசமாக, மின்தேக்கி (தற்போது ஆல்பாவில் உள்ளது) அல்லது பிடபிள்யூஏ பில்டர் போன்ற கருவிகளைக் கொண்டு, பிற தளங்களுக்கும் சொந்த தொகுப்புகளை உருவாக்கி கையொப்பமிடலாம்.
கூகிள் பிளே ஸ்டோரில் ஏற்கனவே வெளியிடப்பட்ட சில PWA கள் உள்ளன, அதாவது ட்விட்டர் லைட் மற்றும் கூகிள் மேப்ஸ் கோ போன்றவை தற்போது தனிப்பயன் செயலாக்கங்களின் கீழ் உள்ளன. நம்பகமான வலை செயல்பாடுகள் வழியாக Chrome 68 இலிருந்து Chrome ஒரு தீர்வை வழங்கும். அந்த இடத்திலிருந்து, எங்கள் PWA க்கு ஒரு துவக்கியுடன் Android தொகுப்பை (APK) உருவாக்கி அதை கடையில் பதிவேற்ற முடியும். விண்டோஸ் 10 இல் உள்ள மைக்ரோசாஃப்ட் ஸ்டோரைப் பொறுத்தவரை, தளம் PWA பில்டர் தற்போது APPX விண்டோஸ் 10 தொகுப்பின் தலைமுறைக்கு உதவுகிறது. இணையக் காட்சியைப் பயன்படுத்தி, ஆப் ஸ்டோருக்கான iOS பயன்பாட்டை கைமுறையாக உருவாக்க முடியும், ஆனால் கடையின் விதிகள் குறித்து மிகவும் கவனமாக இருங்கள்.
மேடை ஒருங்கிணைப்பு

முற்போக்கான மேம்பாட்டு நுட்பங்களை செயல்படுத்துவதன் மூலம், புஷ் அறிவிப்புகள், கேமரா மற்றும் மைக்ரோஃபோன் அணுகல், புவிஇருப்பிடம், சென்சார்கள், கொடுப்பனவுகள், பகிர்வு உரையாடல்கள் மற்றும் ஆஃப்லைன் சேமிப்பு உள்ளிட்ட பல அம்சங்களை நீங்கள் பயன்படுத்த முடியும். இந்த அம்சங்கள் அனைத்தும் அனுமதி உரையாடல்கள் உட்பட உலாவியின் பாதுகாப்பு மாதிரியில் நேரடியாக இயங்கும்.
ட்விட்டர், யூடியூப் அல்லது வாட்ஸ்அப்பைத் திறப்பது போன்ற யுஆர்ஐ திட்டங்கள் மூலமாகவும், அவற்றின் யுஆர்எல் அல்லது வாட்ஸ்அப்: // போன்ற தனிப்பயன் யுஆர்ஐக்கள் மூலமாகவும் நாங்கள் தொடர்பு கொள்ளலாம்.
இறுதியாக, மின்தேக்கி அல்லது மைக்ரோசாஃப்ட் ஸ்டோரைப் பயன்படுத்தி கடைக்கு வெளியிடப்பட்ட சொந்த PWA களை உருவாக்கும்போது, எந்தவொரு சொந்த குறியீட்டையும் இயக்க எங்களுக்கு உதவும் சொந்த API களுக்கு நாங்கள் பாலம் கட்ட முடியும். விண்டோஸ் 10 உடனான அந்த ஒருங்கிணைப்பில் வன்பொருள் அணுகல் அடங்கும், ஆனால் OS உடன் ஒருங்கிணைப்பு, பின் டு ஸ்டார்ட் போன்ற விருப்பங்களை வழங்குகிறது. எடுத்துக்காட்டாக, ட்விட்டர் PWA எந்தவொரு பயனரையும் உங்கள் தொடக்கத் திரையில் பொருத்த அனுமதிக்கிறது.
வடிவமைப்பு மற்றும் யுஎக்ஸ் சவால்கள்

PWA களை வடிவமைப்பது தனித்துவமான சவால்களைக் கொண்டுள்ளது, எனவே ஆராய்ச்சி, முடிந்தவரை சோதித்தல் மற்றும் பின்வருவனவற்றைக் கருத்தில் கொள்வது முக்கியம்.
- பயன்பாடு போன்ற அனுபவங்களை பயனர்கள் எதிர்பார்க்கிறார்கள்.
- நிறுவல் செயல்முறை இன்னும் புதியது, எனவே பயன்பாட்டை எவ்வாறு நிறுவுவது என்பதை விளக்க கூடுதல் முயற்சி செய்ய வேண்டும்.
- பயனர் தொடர்பு இல்லாமல் பின்னணியில் பயன்பாட்டைப் புதுப்பிப்பது சிறந்தது, ஆனால் இது UX க்கு சில சவால்களையும் சேர்க்கிறது.
- டெஸ்க்டாப்பில், பதிலளிக்கக்கூடிய வலை வடிவமைப்பு ஒரு புதிய எல்லையை எடுக்கும், ஏனெனில் PWA சாளரங்கள் சிறியதாக இருக்கலாம், மொபைல் காட்சியகத்தை விட மிகச் சிறியதாக இருக்கும். இன்று Chrome OS இல் காணப்படுவது போல, இந்த வடிவமைப்பிற்கான குறிப்பிட்ட காட்சிகள் அல்லது சிறிய விட்ஜெட்களை உருவாக்க வேண்டும் என்பதே இதன் பொருள்.
- புஷ் அறிவிப்புகள் பயனருக்கு மட்டுமே மதிப்பைச் சேர்க்க வேண்டும், எனவே சரியான நேரத்தில் கேட்க கற்றுக் கொள்ளுங்கள், பயனுள்ள அல்லது சுவாரஸ்யமான செய்திகளை அனுப்பும் வாய்ப்பை வீணாக்காதீர்கள்.
- வலை செயல்திறன் மற்றும் ஆஃப்லைன் அணுகலுக்காக நாங்கள் வடிவமைக்க வேண்டும்.
PWA களின் ஆண்டு
இந்த ஆண்டு iOS மற்றும் டெஸ்க்டாப் கூடுதலாக, PWA கள் இன்று எல்லா இடங்களிலும் உள்ளன. ஆனால் அவர்களின் பயணம் இப்போதுதான் தொடங்குகிறது என்பதை நாம் நினைவில் கொள்ள வேண்டும், எனவே அடிக்கடி மாற்றங்களை எதிர்பார்க்கலாம் மற்றும் மேடை உருவாகும்போது ஒரு சிறந்த பயனர் அனுபவத்தை வழங்க சமீபத்திய நுட்பங்கள் மற்றும் யோசனைகளுடன் உங்களைப் புதுப்பித்துக் கொள்ளுங்கள்.
இந்த கட்டுரை முதலில் 308 இதழில் வெளியிடப்பட்டது நிகர, வலை வடிவமைப்பாளர்கள் மற்றும் டெவலப்பர்களுக்காக உலகின் சிறந்த விற்பனையான பத்திரிகை. வெளியீடு 308 ஐ இங்கே வாங்கவும் அல்லது இங்கே குழுசேரவும்.


