உள்ளடக்கம்
- 01. இது ஒரு ஹேங்கவுட்டுக்கான நேரம்
- 02. $ (’ஒளி’). மங்கல் ();
- 03. உங்கள் கைகள் உலாவிக்காக உருவாக்கப்பட்டுள்ளன
- 04. உங்கள் கேம்பேடில் 3D கேம்கள் கட்டுப்படுத்தப்படுகின்றன
- 05. உங்கள் ஐபாடில் ஃப்ளாஷ் இயங்குகிறது
- 06. உங்கள் ஸ்மார்ட்போனுக்கான பயன்பாடுகளை எழுதுதல்
- 07. உங்கள் உலாவியில் ரூபி மற்றும் பைதான் இயங்குகிறது
- 08. OS சுயாதீன டெஸ்க்டாப் நிரல்களை எழுதுதல்
- 09. வெப்சர்வரை இயக்குதல்
- 10. வெப்ஸ்கிராப்பிங் மற்றும் ஸ்கிரீன் ஷாட்டிங்
- காத்திரு! இன்னும் இருக்கிறது...
ஜாவாஸ்கிரிப்ட் 1995 இல் பிறந்ததிலிருந்து வெகுதூரம் சென்றுவிட்டது. நிச்சயமாக ஒரு கடினமான வழி, தவறான புரிதல், தவறான பயன்பாடு மற்றும் அறியாமை. ஆனால் காலங்கள் மாறிவிட்டன, கடந்த ஐந்து ஆண்டுகளில் இருந்து ஜாவாஸ்கிரிப்ட் மேலும் மேலும் கவனத்தை ஈர்த்து வருகிறது. அதிக கவனத்துடன், அதிகமான டெவலப்பர்கள் உண்மையில் ஜாவாஸ்கிரிப்டைப் பயன்படுத்துகிறார்கள், அதை பல்வேறு நோக்கங்களுக்காகப் பயன்படுத்துகிறார்கள் மற்றும் அதன் அழகை அனுபவிக்கிறார்கள். கிளாசிக்கல் "அக்லி டக்லிங்" கதை, நீங்கள் என்னிடம் கேட்டால்.
அடுத்த கட்டுரையில், ஜாவாஸ்கிரிப்டுக்கான 10 பயன்பாட்டு நிகழ்வுகளை நாங்கள் கண்டுபிடிப்போம், அவை பொதுவான "உலாவியில்" வேறுபட்டவை.
01. இது ஒரு ஹேங்கவுட்டுக்கான நேரம்
ஃபேஸ்டைம் போன்ற வீடியோ தகவல்தொடர்பு 80 களின் பார்வை உங்களுக்கு நினைவிருக்கிறதா?
கிட்டத்தட்ட எல்லா இடங்களிலும் கிடைக்கக்கூடிய பிராட்பேண்ட் இணையம் மற்றும் ஸ்கைப் என்ற சிறிய மென்பொருளின் அதிகப்படியான பயன்பாடு காரணமாக இது பிரதான நீரோட்டத்திற்குச் செல்ல 20 வருடங்கள் மட்டுமே ஆனது.
அடோப்பின் ஃப்ளாஷ் மற்றும் சமூக வலைப்பின்னலை உருவாக்க கூகிள் மேற்கொண்ட முயற்சிகளின் திறன்களுடன், எங்கள் உலாவியில் வீடியோ தகவல்தொடர்பு திறன்களை நாங்கள் ஏற்கனவே வைத்திருக்கிறோம். ஃப்ளாஷ் போன்ற மூன்றாம் தரப்பு செருகுநிரலைப் பயன்படுத்தாமல் அந்த திறன்களைக் கொண்டிருப்பது அருமையாக இருக்காது?
அதிர்ஷ்டவசமாக, உலாவி விற்பனையாளர்கள் இதைத்தான் நினைத்து "getUserMedia" API ஐ தங்கள் மென்பொருளில் செயல்படுத்தினர். உங்கள் உலாவியில் இருந்து கேமராக்கள் அல்லது மைக்ரோஃபோன்கள் போன்ற சாதனங்களை நேரடியாக அணுக இது முதல் படியாகும்.
அத்தகைய பயன்பாட்டின் பின்புறத்தில் ஒரு சேவையகமாக Node.js ஐப் பயன்படுத்துவதால், வீடியோ சமிக்ஞையை ஒன்று அல்லது அதற்கு மேற்பட்ட வாடிக்கையாளர்களுக்கு காற்றில் கொண்டு செல்வது அதிசயமாக எளிதானது. துரதிர்ஷ்டவசமாக, இதை எழுதும் நேரத்தில், குரோம் மற்றும் ஓபரா மட்டுமே API ஐ ஆதரிக்கின்றன, ஆனால் மற்றவர்கள் வேகமாகப் பிடிக்கும்.
இருவழி தகவல்தொடர்புக்கான தூய்மையான அணுகுமுறை இந்த நேரத்தில் ஒரு Chrome மட்டுமே, இது WebRTC என அழைக்கப்படுகிறது. வெப்ஆர்டிசி காரணமாக, வாடிக்கையாளர்களை வாடிக்கையாளருடன் நேரடியாக இணைக்கும் பியர் தகவல்தொடர்பு சேனல்களுக்கு திறந்து வைக்க வாடிக்கையாளர்கள் இயக்கப்பட்டிருக்கிறார்கள்.
வேடிக்கைக்காக, 121 பைட்டுகளில் செய்யப்பட்ட சிண்ட்ரே சொர்ஹஸ் ’புகைப்பட சாவடி செயல்படுத்தலைப் பாருங்கள்!
var video = document.getElementsByTagName (’video’) [0],
navigator.getUserMedia (’video’, successCallback, errorCallback);
செயல்பாடு வெற்றி அழைப்பு (ஸ்ட்ரீம்) {
video.src = ஸ்ட்ரீம்;
}
செயல்பாடு பிழை அழைப்பு (பிழை) {
console.log (பிழை);
}

02. $ (’ஒளி’). மங்கல் ();
Arduino மைக்ரோகண்ட்ரோலர் இயங்குதளம் ஒரு தரமாகும் "ஜாவாஸ்கிரிப்ட் பயன்பாட்டு வழக்கு" பெட்டியின் வெளியே. Arduino இயங்குதளத்தைப் பற்றி உங்களுக்குத் தெரியாத உங்களில், அதன் வலைத்தளத்திலிருந்து ஒரு பிரபலமான மேற்கோள் இங்கே:
"Arduino என்பது நெகிழ்வான, பயன்படுத்த எளிதான வன்பொருள் மற்றும் மென்பொருளை அடிப்படையாகக் கொண்ட ஒரு திறந்த மூல மின்னணு முன்மாதிரி தளமாகும். இது கலைஞர்கள், வடிவமைப்பாளர்கள், பொழுதுபோக்கு ஆர்வலர்கள் மற்றும் ஊடாடும் பொருள்கள் அல்லது சூழல்களை உருவாக்க ஆர்வமுள்ள எவருக்கும் வடிவமைக்கப்பட்டுள்ளது."
அர்டுயினோ சி-யில் எழுதப்பட்ட குறியீட்டை மட்டுமே ஆதரிக்கிறது, இது இன்னும் பெரிய விஷயமல்ல. சி இன் சில வரிகளுடன் (மற்றவர்கள் உங்களுக்காக இந்த வேலையைச் செய்திருக்கிறார்கள்), அர்டுயினோ அதன் யூ.எஸ்.பி போர்ட் மூலம் சீரியல் போர்ட் நெறிமுறை வழியாக கட்டளைகளைப் பெறலாம்.
ஆனால் ஜாவாஸ்கிரிப்ட் வழியாக சீரியல் போர்ட்டை எவ்வாறு அணுகலாம்? உலாவியில் இருந்து தெளிவாக இல்லை.
மீட்புக்கு Node.js!
சமூக வக்கீல் கிறிஸ் வில்லியம்ஸின் முயற்சியால், எங்களிடம் ஒரு முனை தொடர் துறைமுக நூலகம் உள்ளது, அங்கு பழைய எஸ்பி நெறிமுறையின் மூலம் தரவை அனுப்ப முடியும். இது ஆரம்ப திருப்புமுனையாகும், நூலகத்தின் அடிப்படையில் மற்றவர்கள் ஆர்டுயினோவின் திறன்களுக்காக மிகவும் சுருக்கமான அணுகுமுறையைக் கொண்டு வந்தனர். உதாரணமாக முனை-அர்டுயினோ மற்றும் டூயினோ நூலகங்கள்.
JS இயக்கப்படும் Arduino நிரலாக்கத்திற்கான தொகுதியைச் சுற்றியுள்ள வெப்பமான மற்றும் சிறந்த நூலகம் இப்போது ஜானி-ஃபைவ் ஆகும். Arduino இயங்குதளம் மற்றும் ஏராளமான செருகுநிரல்களுடன் அவர்கள் செய்த சில சூடான விஷயங்களுக்காக போகூப்பின் வலைப்பதிவைப் பாருங்கள். நிக்கோலாய் ஓங்கன் மற்றும் ஜார்ன் ஜாஃபெரர் ஆகியோரின் JSConf வீடியோவும் சிறிய குறியீட்டைக் கொண்டு இன்று சாத்தியமானதை உங்களுக்குத் தரக்கூடும்.

03. உங்கள் கைகள் உலாவிக்காக உருவாக்கப்பட்டுள்ளன
சிறுபான்மை அறிக்கையின் எதிர்கால பார்வை (அவர்கள் தங்கள் கணினிகளால் கணினிகளைக் கட்டுப்படுத்தும் இடம், அசிங்கமான கார்கள் அல்ல) ஒவ்வொரு நாளும் நெருங்கி வருகிறது. இந்த திசையில் ஒரு பெரிய படியாக மைக்ரோசாப்டின் கட்டுப்பாட்டாளர் குறைவான விளையாட்டு முயற்சி, கினெக்ட். நீங்கள் நினைக்கும் அற்புதமான விளையாட்டு, ஆனால் இது ஜாவாஸ்கிரிப்ட் உடன் என்ன செய்ய வேண்டும் ?!
மைக்ரோசாப்டின் Kinect SDK வெளியீட்டில், ஒரு சில மக்கள் Kinect க்கான உலாவி பயன்பாட்டின் பாலத்தைக் கடந்தனர். உங்கள் உலாவியில் மைக்ரோசாஃப்ட் கினெக்டைப் பயன்படுத்துவதற்கு உதவும் முழுமையான வேலை செய்யும் kinect.js நூலகத்தை உருவாக்கிய சைல்ட்நோட்ஸின் தோழர்களே முதலில்.
அவர்களின் டெமோக்கள் மற்றும் வீடியோக்களைப் பார்க்க நான் மிகவும் பரிந்துரைக்கிறேன், இது ஒரு குண்டு வெடிப்பு. Kinect.js நூலகத்தின் ஒரு முக்கிய குறைபாடு என்னவென்றால், கிளையண்டின் பின்புறத்தில் ஒரு வெப்சாக்கெட் சேவையக நிரல் இயங்க வேண்டும் (அது உண்மையில் Kinect -> C # -> JS பசை).
எம்ஐடி புகழ் பெற்ற ஒரு சில மாணவர்கள் இந்த சுவரை கிழிக்க ஒரு தீர்வை மேற்கொண்டு வருகின்றனர், இது ஆழம் ஜே.எஸ்.
எந்தவொரு வடிவத்திலும் Kinect அடிப்படையிலான பயன்பாட்டிற்கு உகந்ததாக இல்லாத தளங்களுக்கு கூட, Chrome மற்றும் Safari க்கான Kinect பயன்பாட்டை இயக்கும் உலாவி சொருகி. DepthJS தற்போது ஆரம்ப வளர்ச்சி நிலையில் உள்ளது, ஆனால் நிச்சயமாக கண்காணிக்க வேண்டியது அவசியம்.

04. உங்கள் கேம்பேடில் 3D கேம்கள் கட்டுப்படுத்தப்படுகின்றன
இப்போதெல்லாம் ஃப்ளாஷ் அல்லாத உலாவி விளையாட்டை விளையாட முயற்சித்தீர்களா? கிராஃபிக் திறன்கள் ஆச்சரியமாக இருக்கிறது, குறிப்பாக நிலநடுக்கம் போன்ற விளையாட்டு குளோன்களைப் பார்க்கும்போது.
ஆனால் இந்த விஷயங்களை இயக்கும் போது நீங்கள் எப்போதும் உங்கள் விசைப்பலகை மற்றும் (பெரும்பாலும்) துணிச்சலான மவுஸுடன் பிணைக்கப்படுவீர்கள். இது ஒரு பெரிய குறைபாடு, குறிப்பாக அதிரடி விளையாட்டுகளுக்கு, இது உலாவியில் இருந்து அவர்களைத் தடுக்கிறது.
உங்கள் எக்ஸ்பாக்ஸ் கட்டுப்படுத்தியை உங்கள் கணினியில் செருகவும், உங்களுக்கு பிடித்த உலாவி விளையாட்டை விளையாடவும் ஆரம்பித்தால் அது அருமையாக இருக்காது? இது இனி எதிர்கால பார்வை அல்ல, கேம்பேட் ஏபிஐக்கு வணக்கம் சொல்லுங்கள்!
உங்கள் மேசையைச் சுற்றி ஒரு கேம்பேட் இருந்தால், அதை இப்போது செருகவும், சில கேம்களை அனுபவிக்கவும், அவை ஏற்கனவே கேம்பேட் API ஐப் பயன்படுத்துகின்றன. உள்ளீட்டுக் கட்டுப்பாடுகளை நிரல் செய்வது ஒரு கேக் துண்டு, இந்த குறியீடு துணுக்கை பாருங்கள் அல்லது இன்னும் சிறப்பாக, அதை நீங்களே இயக்கவும்:
div id = "gamepads"> / div>
ஸ்கிரிப்ட்>
விளையாட்டு கேம்பேட் இணைக்கப்பட்ட (நிகழ்வு) {
var கேம்பேட்ஸ் = document.getElementById ("கேம்பேட்ஸ்"),
gamepadId = event.gamepad.id;
gamepads.innerHTML + = "கேம்பேட் இணைக்கப்பட்டுள்ளது (id =" + gamepadId + ")";
}
window.addEventListener ("MozGamepadConnected", gamepadConnected, false);
/ ஸ்கிரிப்ட்>
உலாவிகளின் 3D திறன்களைப் பற்றி நீங்கள் அதிகம் தெரிந்து கொள்ள விரும்பினால், மூன்று.ஜெஸ் மற்றும் ஜென்ஸ் ஆர்ப்ஸின் திறந்த மூல 3D சிமுலேட்டர் எஞ்சின் ஏறுதலைப் பாருங்கள். மார்க் ஹம்மில் கவனியுங்கள், மற்றொரு விங் கமாண்டர் தொடர்ச்சிக்கு நாங்கள் உங்களுக்குத் தேவைப்படலாம்!

05. உங்கள் ஐபாடில் ஃப்ளாஷ் இயங்குகிறது
ஐபாட் மற்றும் ஐபாடில் ஃப்ளாஷ் வைக்காததற்காக ஆப்பிள் நிறுவனத்திற்கு நன்றி தெரிவிக்க விரும்புகிறேன் என்பதை ஒரு திறந்த தரக் காதலன் மற்றும் ஆப்பிள் ரசிகர் என நான் ஒப்புக் கொள்ள வேண்டும், இது உண்மையில் HTML5, CSS3 மற்றும் ஜாவாஸ்கிரிப்ட் போன்ற திறந்த தொழில்நுட்பங்களைத் தழுவும் இயக்கத்தைத் தொடங்கியது.
ஒரு ஏஜென்சி ஊழியராக, இது எங்கள் வாடிக்கையாளர்களுக்கு மிகவும் மோசமான சூழ்நிலை என்று நான் சொல்ல வேண்டும்.
அவர்களில் பெரும்பாலோர் பழைய IE7 அல்லது IE8 இல் ஃப்ளாஷ் வழியாகவும் நவீன உலாவிகள் மற்றும் HTML5 வழியாக iDevices வழியாகவும் ஊடாடும் உள்ளடக்கத்தை இயக்க அவர்கள் தொடங்கும் எளிய விளம்பரம் அல்லது பிரச்சாரத்திற்கு இரண்டு முறை செலுத்த வேண்டும்.
பழைய உலாவிகளின் அம்சங்களை பாலிஃபில் செய்வது அதன் எல்லைகளைக் கொண்டுள்ளது, பெரும்பாலும் செயல்திறன் என்று பெயரிடப்பட்டது. எனவே அந்த ஃப்ளாஷ்லெஸ் ஐடிவிச்களில் ஃப்ளாஷ் இயக்கும் திறன் இல்லையா?
நிச்சயமாக ஒன்று உள்ளது, நிச்சயமாக இது ஜாவாஸ்கிரிப்டில் கட்டப்பட்டுள்ளது.
வரலாற்றின் ஒரு பகுதி: 2010 இல் டோபியாஸ் ஷ்னைடர் கார்டன் என்ற சிறிய நூலகத்தை வெளியிட்டார்
இது SWF கோப்புகளை உலாவியில் நேரடியாக இயக்க அனுமதித்தது. ஃப்ளாஷ் பதிப்பு 2 வரை செயல்பாடுகளை மட்டுமே பயன்படுத்திய விளம்பரங்கள் போன்ற சிறிய ஃபிளாஷ் கோப்புகளுக்கு இது நன்றாக வேலை செய்தது, ஆனால் உயர் மட்ட செயல்பாடு எதுவும் சேர்க்கப்படவில்லை.
டோபியாஸ் ueberJS நிறுவனமான UXEBU இல் சேர்ந்தபோது, அவர்கள் ஒரு புதிய யோசனையுடன் வந்தார்கள்.
அதனால், பிக்ஷெட் பிறந்தார். பைக்ஷெட் என்பது ஒரு வகையான ஜாவாஸ்கிரிப்ட் அனிமேஷன் கட்டமைப்பாகும், ஆனால் நீங்கள் கம்பைலராக இருக்க விரும்பும் அனைத்திற்கும் ஃப்ளாஷ் செய்வதற்கான ஜாவாஸ்கிரிப்ட் ஆகும் (இது அடாப்டர் அடிப்படையிலானது, எனவே நீங்கள் விரும்பும் எதற்கும் அடாப்டர்களை எழுதலாம், இருப்பினும் நிலையான நடத்தை ஃப்ளாஷ் ஜாவாஸ்கிரிப்ட்டுக்கு தொகுக்கிறது) . இது ஃப்ளாஷ் 10 மற்றும் ஆக்சன்ஸ்கிரிப்ட் 3 உடன் இணக்கமானது. கம்பைலரைத் தவிர அதன் ஏராளமான அம்சங்களைப் பற்றி மேலும் அறிய அதன் வலைப்பக்கத்தைப் பாருங்கள்.

06. உங்கள் ஸ்மார்ட்போனுக்கான பயன்பாடுகளை எழுதுதல்
மொபைல் ஃபோன் சூழல்களுக்கு சொந்த பயன்பாடுகளை எழுதுவது ஒரு பாறை சாலை. நீங்கள் எந்த தளத்தை ஆதரிக்க விரும்புகிறீர்கள் என்ற முடிவோடு இது தொடங்குகிறது. உங்கள் பயன்பாடு ஐபோன் மற்றும் ஐபாட், ஆண்ட்ராய்டு இயங்கும் மொபைல் சாதனம், விண்டோஸ் மொபைல், பிளாக்பெர்ரி சாதனங்கள், வெப்ஓஎஸ் அடிப்படையிலான பிளே ... மற்றும் பலவற்றில் இயங்க வேண்டுமா?
இந்த தளங்களில் ஒவ்வொன்றும் அதன் சொந்த API களைக் கொண்டுள்ளன மற்றும் பெரும்பாலும் வெவ்வேறு நிரலாக்க மொழிகளைப் பயன்படுத்துகின்றன.
உலாவிப் போர்களில் நீங்கள் தப்பித்திருந்தால், இது ஒரு கடினமான சண்டை என்று நான் உங்களுக்குச் சொல்கிறேன். இந்த டெவலப்பர்கள் அனைத்திற்கும் நேரம் மற்றும் பட்ஜெட்டில் ஒரு டெவலப்பர் ஒரு பயன்பாட்டை உருவாக்குவது கிட்டத்தட்ட சாத்தியமற்றது.
எனவே என்ன செய்வது? மேலும் டெவலப்பர்களை நியமிக்கவா? பயன்பாடுகளுக்கு அதிக கட்டணம் வசூலிக்கவா? அல்லது ஒவ்வொரு சாதனத்திலும் உங்கள் குறியீடு அடிப்படை இயங்குகிறது என்பதை உறுதிப்படுத்த சிறந்த அணுகுமுறையைக் கண்டுபிடிக்கவா? உங்களில் பெரும்பாலோர் என, கடைசி அணுகுமுறையை நான் விரும்புகிறேன்.
ஆனால் இந்த பயன்பாடுகளை எதில் உருவாக்க வேண்டும்? இந்த தளங்கள் அனைத்தும் பொதுவானவை என்ன? நீங்கள் ஒரு பதிலை அறிந்திருக்கலாம், இது ஒரு வலை உலாவி, எனவே ஜாவாஸ்கிரிப்ட் இயந்திரம்.
அப்பாச்சி கோர்டோவாவின் பின்னணியில் உள்ள யோசனை இதுதான், அதன் முந்தைய பெயரான ஃபோன் கேப் என்ற பெயரில் நன்கு அறியப்பட்டது.
கோர்டோவா என்பது ஜாவாஸ்கிரிப்ட் கட்டமைப்பாகும், இது ஒவ்வொரு மொபைல் சூழலின் ஏபிஐகளையும் சுருக்கி, அவை அனைத்தையும் கட்டுப்படுத்த சுத்தமாக ஜாவாஸ்கிரிப்ட் ஏபிஐ வெளிப்படுத்துகிறது. இது ஒரு ஒற்றை குறியீடு தளத்தை பராமரிக்க உங்களுக்கு உதவுகிறது, பின்னர் நீங்கள் வெவ்வேறு மொபைல் சாதனங்களை உருவாக்கி வரிசைப்படுத்தலாம்.
நீங்கள் ஒரு முறை உருவாக்கும் மற்றும் எல்லா இடங்களிலும் இயங்கும் கிக் ஆஸ் மொபைல் பயன்பாடுகளை உருவாக்க கோர்டோவாவை எவ்வாறு பயன்படுத்துவது என்பதை அறிய இங்குள்ள ஆதாரங்களைப் பாருங்கள்.

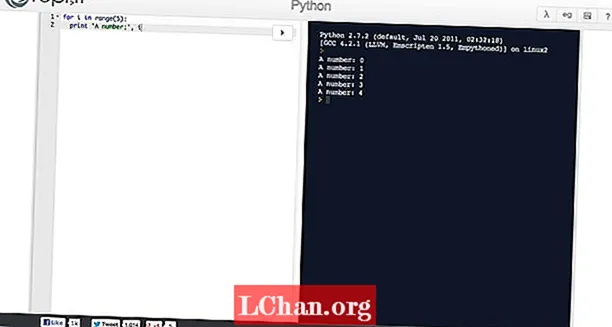
07. உங்கள் உலாவியில் ரூபி மற்றும் பைதான் இயங்குகிறது
புகழ்பெற்ற ஃபயர்பாக்ஸ் உலாவியின் பின்னால் உள்ள நிறுவனமான மொஸில்லா, ஏராளமான அழகற்றவர்களைப் பயன்படுத்துகிறது, அது நிச்சயம். எம்ஸில் ஒருவரான மொஸில்லா ஆராய்ச்சி குழுவில் பொறியியலாளர் அலோன் ஜக்காய், எம்ஸ்கிரிப்டன் என்ற வினோதமான கருவியை உருவாக்கினார்.
சி / சி ++ அடிப்படையிலான நூலகங்களிலிருந்து ஜாவாஸ்கிரிப்ட்டுக்கு உருவாக்கக்கூடிய எல்.எல்.வி.எம் பிட்கோடை எடுக்க எம்ஸ்கிரிப்டன் உங்களை அனுமதிக்கிறது. இது நூலகங்களை பிட் குறியீடாக தொகுத்து, பின்னர் அந்த பிட் குறியீட்டை எடுத்து ஜாவாஸ்கிரிப்டாக மாற்றுவதன் மூலம் இதைச் செய்கிறது. சுத்தமாக, ஆனால் இதை நான் உண்மையில் என்ன செய்ய முடியும், நீங்களே கேட்டுக்கொள்ளலாம்?
உங்களுக்காக என்னிடம் ஒரு எதிர் கேள்வி உள்ளது: "காபிஸ்கிரிப்ட் மற்றும் முன்மாதிரியைப் பயன்படுத்துவது உலாவியில் ரூபியை இயக்குவதற்கு நீங்கள் பெறக்கூடிய மிக நெருக்கமானதாகும்" என்ற சொற்றொடரை நீங்கள் எப்போதாவது கேள்விப்பட்டிருக்கிறீர்களா? இல்லை? கவலைப்பட வேண்டாம், ஏனென்றால் இது இனி உண்மை இல்லை.
எம்ஸ்கிரிப்டனுடன் நீங்கள் ரூபி மூலங்களை எடுத்துக் கொள்ளலாம், அவற்றை ஜாவாஸ்கிரிப்ட் மற்றும் வோயிலாக மாற்றலாம், உங்கள் உலாவியில் உண்மையான ரூபி இயங்குகிறது! ஆனால் இது ரூபிக்கு மட்டும் பொருந்தாது, உதாரணமாக பைத்தானும் படியெடுத்தது.
அல்லது உலாவியில் உள்ள h.264 டிகோடர் பிராட்வேயைப் பாருங்கள். அது உண்மையில் ஒரு எழுதப்பட்ட சி ++ நூலகம்!
உங்கள் உலாவியில் சில நிரலாக்க மொழிகள் (ரூபி மற்றும் பைதான் உட்பட) இயங்குவதைக் காண repl.it க்குச் செல்லவும்!

08. OS சுயாதீன டெஸ்க்டாப் நிரல்களை எழுதுதல்
இதற்கு முன்பு அப்பாச்சி கோர்டோவாவின் உதவியுடன் பல மொபைல் தளங்களை குறிவைப்பது பற்றி பேசினோம். ஆச்சரியப்படத்தக்க வகையில், ஜாவாஸ்கிரிப்ட் மொபைல் தளங்களை குறிவைக்க மட்டும் பயன்படுத்த முடியாது, எங்கள் பழைய நண்பர் டெஸ்க்டாப் கணினியையும் சமாளிக்க முடியும்.
முதல் தீர்வுகள் டைட்டானியம் டெஸ்க்டாப் சூட் கொண்ட ஆப்ஸிலரேட்டரின் தோழர்களிடமிருந்தும், பரவலாகப் பயன்படுத்தப்படும் ஏர் இயங்குதளமான அடோப்பிலிருந்தும் வந்தன.
ஆனால் நாம் அனைவரும் இருக்கும் திறந்த மூல பிரியர்களாக, இன்னும் திறந்த மற்றும் Node.js அடிப்படையிலான தொழில்நுட்பமே நாம் தேடுகிறோம். App.js ஐ சந்திக்கவும்! app.js என்பது ஒரு திறந்த வலை தொழில்நுட்பம் மற்றும் Node.js அடிப்படையிலான டெஸ்க்டாப் நிரல் பில்டர் ஆகும், இது கோப்பு முறைமை அணுகல், சாளர கட்டுப்பாடுகள் மற்றும் பலவற்றோடு உண்மையான டெஸ்க்டாப் நிரல்களை எழுத அனுமதிக்கிறது. நாம் முனையின் நிலையான குறுக்கு மேடை API களை நம்பலாம் மற்றும் HTML மற்றும் CSS உடன் எங்கள் மென்பொருள் UI ஐ உருவாக்கலாம். இந்த பட்டியலில் மிகவும் சூடான புதிய விஷயங்களைப் போல இங்கே.
app.js ஒரு அழகான இளம் திட்டம், எனவே இப்போது விண்டோஸ் மற்றும் லினக்ஸை மட்டுமே ஆதரிக்கிறது, ஆனால் அஞ்சல் பட்டியலின் படி, மேக் ஆதரவு அதன் பாதையில் உள்ளது.

09. வெப்சர்வரை இயக்குதல்
இப்போதெல்லாம், உங்கள் வலைத்தளம் ஜாவாஸ்கிரிப்ட் அடிப்படையிலான வலை சேவையகத்தால் வழங்கப்படுகிறது என்று நீங்கள் அவர்களிடம் கூறும்போது யாரையும் அதிர்ச்சியடையச் செய்ய வேண்டாம். இரண்டு அல்லது மூன்று ஆண்டுகளுக்கு முன்பு நீங்கள் நினைத்து, வலை டெவலப்பர்களிடம் சரியாகச் சொன்னால், அவர்கள் உங்களைப் பார்த்து சிரித்திருக்கலாம் அல்லது அதைவிட மோசமாக இருக்கலாம்.
ஆனால் Node.js இன் நம்பமுடியாத வெற்றியுடன் இது அதிர்ஷ்டவசமாக இப்போது வெகு தொலைவில் உள்ளது. அதன் ஒத்திசைவற்ற தன்மை காரணமாக இது இனி மக்களை ஆச்சரியப்படுத்துவது மட்டுமல்லாமல், Node.js செயல்திறனில் ஒரு அதிசயமாகும், குறிப்பாக இது பல இணை இணைப்புகளின் சிக்கலை எதிர்கொள்ளும் போது. அதன் செயல்திறன் ஒரு குண்டு வெடிப்பு மட்டுமல்ல, உண்மையிலேயே எளிமையான ஏபிஐ நிறைய டெவலப்பர்களை ஈர்க்கிறது. நோட் உலகத்திலிருந்து "ஹலோ வேர்ல்ட்" உதாரணத்தைப் பார்ப்போம், இது திரை எடுத்துக்காட்டில் "ஹலோ வேர்ல்ட்" என்ற அச்சு மட்டுமல்ல, இது ஒரு http வெப்சர்வர்!
var http = தேவை (’http’);
http.createServer (செயல்பாடு (req, res) {
res.writeHead (200, content ’உள்ளடக்க வகை’: ’உரை / வெற்று’});
res.end (’ஹலோ வேர்ல்ட் n’);
}). கேளுங்கள் (1337, ’127.0.0.1’);
இந்த எளிமையால் நீங்கள் வெடிக்கவில்லை என்றால், நான் உங்களுக்கு உதவ முடியாது.
நோட் பிரபலத்தின் (அல்லது ஹைப்) சிறந்த பகுதிகளில் ஒன்று, மைக்ரோசாப்ட் போன்ற பெரிய நிறுவனங்கள் உண்மையில் அதை ஆதரிக்கின்றன, அதாவது அவற்றின் அசூர் கிளவுட் சேவைகளில்!

10. வெப்ஸ்கிராப்பிங் மற்றும் ஸ்கிரீன் ஷாட்டிங்
ஆகவே, கடைசியாக, குறைந்தது அல்ல, எனது QUnit சோதனைகளை கட்டளை வரியில் தலையில்லாமல் இயக்க அனுமதித்ததற்காக நான் தனிப்பட்ட முறையில் விரும்பும் ஒரு திட்டத்தைப் பார்ப்போம். பாண்டம் ஜேஎஸ் என்பது தலையில்லாத வெப்கிட் அடிப்படையிலான உலாவி, இது சுத்தமாக ஜாவாஸ்கிரிப்ட் (அல்லது காஃபிஸ்கிரிப்ட்) அடிப்படையிலான ஏபிஐ.
ஆனால் உங்கள் ஜாவாஸ்கிரிப்ட் மற்றும் DOM ஐ சோதிப்பது பாண்டம் பயன்பாட்டிற்கான ஒரே வழக்கு அல்ல. வலைத்தளங்களைத் துடைப்பதற்கும் அதன் ஸ்கிரீன் ஷாட்களை எடுக்க அனுமதிப்பதற்கும் அதன் திறன்கள் என்னை மிகவும் கவர்ந்தவை!
ஆமாம், நீங்கள் சரியாகப் படிக்கிறீர்கள், பாண்டம் மூலம் வலைப்பக்கங்களை வெவ்வேறு வரைகலை வடிவங்களில் வெளியிடலாம், நிச்சயமாக, ஒரு குழந்தையிலிருந்து இனிப்புகளைத் திருடுவது போல இது எளிதானது.
இதைச் சரியாகச் செய்யும் ஸ்கிரிப்டைப் பார்ப்போம்:
var பக்கம் = புதிய வலைப்பக்கம் ();
page.open (’http://google.com’, செயல்பாடு (நிலை) {
page.render (’google.png’);
phantom.exit ();
});
நீங்கள் ஒரு ஸ்கிரீன் ஷாட்டை உருவாக்க வேண்டியது இதுதான், இது ஜாவாஸ்கிரிப்ட் அடிப்படையிலானது என்பதால், நீங்கள் jQuery ஐப் பயன்படுத்தலாம் மற்றும் ஸ்கிரீன் ஷாட் செய்வதற்கு முன்பு பக்க உள்ளடக்கங்களை கையாளலாம்!

காத்திரு! இன்னும் இருக்கிறது...
எனவே, இந்த கருவிகள் ஒவ்வொன்றையும் நான் கண்டுபிடித்தபோது, நீங்கள் என்னைப் போலவே ஆச்சரியப்படுவீர்கள் என்று நம்புகிறேன். இந்த கட்டுரை இப்போதெல்லாம் ஜாவாஸ்கிரிப்ட் மூலம் சாத்தியமானவற்றின் மேற்பரப்பைக் கீறியது. ஐடிஇக்கள் முழுவதுமாக ஜேஎஸ் கிளவுட் 9 இல் எழுதப்பட்டவை அல்லது அதனுடன் செய்யப்பட்ட உயர் பாதுகாப்பு விஷயங்கள் போன்றவை உள்ளன (உங்கள் கிரெடிட் கார்டு ஜாவாஸ்கிரிப்ட் மூலம் செய்யப்பட்டது).
நீங்கள் ஈர்க்கப்பட்டதாக உணர்கிறீர்கள் என்று நம்புகிறேன், சிறிது நேரம் எடுத்து இங்கே குறிப்பிடப்பட்டுள்ள சில திட்டங்களுடன் விளையாடுங்கள், அல்லது இன்னும் சிறப்பாக இந்த கருவிகளில் சிலவற்றை எடுத்து அவற்றைச் சுற்றி புதிய விஷயங்களை உருவாக்குங்கள். இவற்றில் பெரும்பாலானவை திறந்த மூலமாகும், மேலும் டெவலப்பர்கள் அங்கே இருக்கிறார்கள், கருவிகளைப் பயன்படுத்துவதன் மூலமும், பிழைகளைக் கண்டறிந்து அவற்றைப் புகாரளிப்பதன் மூலமும் கூட, அவர்களின் வேலையை மேம்படுத்த அவர்களுக்கு உதவ உங்களைத் தேடுகிறார்கள்.