
உள்ளடக்கம்
- 01. தள வண்ண திட்டங்களுடன் படங்களை பொருத்துங்கள்
- 02. ஒரு கட்டத்தின் கடைசி வரிசையில் இடத்தை சமமாகப் பகிரவும்
- 03. பெட்டி-நிழலுடன் துகள் அனிமேஷன்களை உருவாக்கவும்
- 04. உருமாற்றங்களுடன் பாலிஹெட்ராவை அனிமேட் செய்யுங்கள்
- 05. பொருத்துதலுக்கான மாஸ்டர் ’கால் ()’
- 06. பாக்ஸ் மாடலை ‘பாக்ஸ்-சைசிங்’ மூலம் புத்திசாலித்தனமாக்குங்கள்
- 07. CSS உடன் செங்குத்தாக மையம்
- 08. தொடர்புடைய பொருட்களின் வங்கியை குறிவைக்கவும்
- 09. ஹைபனேஷனைக் கட்டுப்படுத்துங்கள்
- 10. முறைகள் எழுதுவதைப் பயன்படுத்திக் கொள்ளுங்கள்
- 11. அசாதாரண வழிகளில் சாய்வுகளைப் பயன்படுத்துங்கள்
- 12. இணைப்புகளில் சரம்-பொருத்தத்தைப் பயன்படுத்தவும்
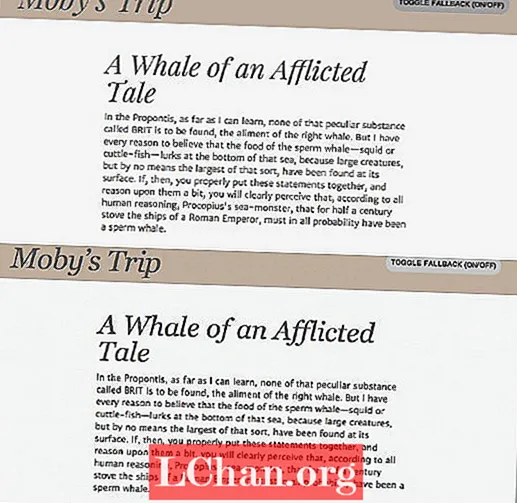
- 13. உங்களுக்காக FOUT வேலை செய்யுங்கள்
- 14. பின்னணிகளுக்கு எஸ்.வி.ஜி.
- 15. 3D மாற்றங்களுடன் பயனர்களை மையமாகக் கொள்ளுங்கள்
- 16. CSS மற்றும் கணிதத்துடன் வட்ட மெனுக்களை உருவாக்கவும்
- 17. மிதவை இணைப்புகளை அனிமேட் செய்யவும்
- 18. எளிய கீஃப்ரேம் அனிமேஷன்களை உருவாக்கவும்
- 19. நிழல்களுடன் மிதக்கும் 3D விளைவுகளை உருவாக்கவும்
- 20. ’: இலக்கு’ ஐப் பயன்படுத்தி பக்க எலிமென்ட்களைப் புதுப்பிக்கவும்
- 21. நுட்பமான அனிமேஷன்களுடன் கருத்துக்களை வழங்கவும்
- 22. ‘வில்-அனிமேட்’ செய்வதற்குத் தயாரா
- 23. உள்ளீட்டு புலங்களை மனிதநேயமாக்குங்கள்
- 24. CSS அனிமேஷன்களை இடைநிறுத்தி விளையாடுங்கள்
- 25. CSS மாறிகள் பயன்படுத்த வேண்டாம்
எந்தவொரு தொழில்நுட்பத்துடனும் ஏதேனும் ஒரு கட்டத்தில், செய்யக்கூடிய எதையும் செய்யமுடியாது என்ற உணர்வு இருக்கிறது. ஏதேனும் புதியதாகவும் பளபளப்பாகவும் இல்லாதபோது, அடுத்த பெரிய விஷயத்தில் ஆர்வம் குறைந்து கவனத்தை ஈர்க்கிறது. வலைத் துறையில் இது பெரும்பாலும் நிகழ்ந்தது, இது தொழில்நுட்பத்தின் ஒரு குறிப்பிட்ட அம்சத்தால், விரைவில் அல்லது பின்னர், அதை இவ்வுலகத்திற்கு தள்ளுவதற்கு மிகவும் உற்சாகமாக இருக்கும்.
CSS முதன்முதலில் தோன்றியபோது, அது புரட்சிகரமானது, மேலும் காலப்போக்கில் வடிவமைப்பாளர்கள் நெகிழ்வான, இறுக்கமாக வடிவமைக்கப்பட்ட மற்றும் அழகான வலைப்பக்க தளவமைப்புகளை உருவாக்க இது உருவாகியுள்ளது. தாமதமாக, சிஎஸ்எஸ் சோர்வாக இருப்பதாகவும், சூரியனில் அதன் நேரம் போய்விட்டதாகவும் பல்வேறு பகுதிகளிலிருந்து ஆலோசனைகள் வந்துள்ளன.
CSS உலகில் இன்னும் ஏராளமான உற்சாகமும் வாழ்க்கையும் இருப்பதை நான் காட்ட விரும்புகிறேன், அது நீங்கள் இதுவரை ஆராய்ந்து பார்க்காத அதிநவீன பண்புகளில் இருந்தாலும், அல்லது நீங்கள் முன்னர் கருதப்படாத வகையில் CSS இன் ஒரு அம்சத்தைப் பயன்படுத்துவதன் மூலமும்.
தொழில்துறையின் சில சிறந்த CSS நிபுணர்களின் சில குறிப்புகள் இங்கே.
(குறிப்பு: இந்த அம்சத்தில் உள்ள சில நுட்பங்கள் அதிநவீனமானவை, அவை எல்லா உலாவிகளிலும் முழுமையாக ஆதரிக்கப்படாமல் போகலாம். எந்தவொரு வேலையும் நேரலை செய்வதற்கு முன்பு முழுமையாக சோதனை செய்து குறைவடையும் என்பதை உறுதிப்படுத்தவும்.)
01. தள வண்ண திட்டங்களுடன் படங்களை பொருத்துங்கள்
கிறிஸ்டோபர் ஷ்மிட், மாநாட்டு அமைப்பாளர்

மாநாடுகள் அவற்றின் சொந்த வண்ணத் திட்டங்களைக் கொண்டுள்ளன, மேலும் பல பேச்சாளர்களுடன், உருவப்படங்களை நிர்வகிப்பதற்கான பணிப்பாய்வு சிக்கலானதாக இருக்கும். வடிப்பான்களை கைமுறையாகப் பயன்படுத்துவது அளவிடாது மற்றும் ஒரு குறிப்பிட்ட ஃபோட்டோஷாப் செயலுக்கான அணுகலை நீங்கள் நம்பியுள்ளது. நான் இப்போது உயர் ரெஸ் கிரேஸ்கேல் பி.என்.ஜி.களைப் பயன்படுத்துகிறேன் மற்றும் CSS வடிப்பான்களைப் பயன்படுத்தி டோன்களைச் சேர்க்கிறேன். எந்தவொரு உருவப்படத்தையும் நிகழ்வின் திட்டத்துடன் பொருத்தவும், பல கருப்பொருள்களில் படங்களை மீண்டும் பயன்படுத்தவும் இது எனக்கு உதவுகிறது. ஒவ்வொன்றிற்கும் எனக்கு ஒரு புதிய CSS விதி தேவை. ஒரு டெமோவைக் காண்க.
02. ஒரு கட்டத்தின் கடைசி வரிசையில் இடத்தை சமமாகப் பகிரவும்
ஸ்டீபன் ஹே, வடிவமைப்பாளர் மற்றும் ஆசிரியர்
ஒரு கட்டத்தில் காண்பிக்கப்பட வேண்டிய அறியப்படாத உருப்படிகள் உங்களிடம் இருந்தால், கடைசி வரிசையை சமமாக பிரிக்க ஃப்ளெக்ஸ் பாக்ஸைப் பயன்படுத்தலாம். எனவே ஒரே ஒரு உருப்படி இருந்தால், அது முழு வரிசையையும் எடுக்கும்; இரண்டு உருப்படிகள் இருந்தால், வரிசை பாதியாகப் பிரிக்கப்படும், மற்றும் பல. ஒரு டெமோவைக் காண்க.
03. பெட்டி-நிழலுடன் துகள் அனிமேஷன்களை உருவாக்கவும்
அனா டியூடர், கோடர் மற்றும் கணித வெறி
கலப்பதன் மூலம் பெட்டி-நிழல் சில கணிதங்கள் மற்றும் சாஸ் மூலம், நீங்கள் 2 டி வளைவுகளை வரைபடமாக்கலாம், 3 டி இயக்கத்தை பின்பற்றலாம் மற்றும் பைத்தியம் துகள் அனிமேஷன்களை உருவாக்கலாம். ஒரு டெமோவைக் காண்க, மற்றொன்று.
04. உருமாற்றங்களுடன் பாலிஹெட்ராவை அனிமேட் செய்யுங்கள்
அனா டியூடர், கோடர் மற்றும் கணித வெறி

எல்லைகளுடன் உருவாக்கப்பட்ட தூய CSS பலகோணங்களை நீங்கள் பார்த்திருக்கலாம், ஆனால் நாங்கள் மிகவும் சக்திவாய்ந்த கருவியாக இருக்கிறோம் உருமாற்றம் சொத்து. உள்ளமைக்கப்பட்ட உறுப்புகளில் உருமாற்றங்களைச் சங்கிலி மற்றும் பயன்படுத்துதல் பட பின்னணிகள் அல்லது எல்லைகள் மற்றும் வெளிப்படையான உட்புறங்களுடன் சிக்கலான பலகோணங்களை உருவாக்க அனுமதிக்கிறது. 3 டி உருமாற்றங்களைப் பயன்படுத்தி, இந்த 2 டி வடிவங்களை நாம் பாலிஹெட்ராவாக இணைத்து, திடப்பொருட்களை ஒன்றிணைக்கவோ, திறக்கவோ, வெடிக்கவோ அல்லது மீண்டும் இணைக்கவோ வெப்ஜிஎல் எளிதில் தவறாகப் புரிந்து கொள்ளலாம். ஒரு டெமோவைக் காண்க.
05. பொருத்துதலுக்கான மாஸ்டர் ’கால் ()’
அனா டியூடர், கோடர் மற்றும் கணித வெறி
நான் நேசித்தேன் calc () நான் கண்டுபிடித்த தருணத்திலிருந்து. விளிம்புகள், திணிப்பு அல்லது பரிமாணங்களைத் தட்டச்சு செய்வதற்கு இது பயனுள்ளதாக இருக்கும், மேலும் பின்னணிகளை நிலைநிறுத்த அல்லது அளவிட, சாய்வு அல்லது உருமாற்றங்களுக்குள் பயன்படுத்தும்போது, அதே பழைய அலகுகளுடன் மட்டுமல்லாமல், புதிய மற்றும் குளிர் காட்சிப்பொருட்களையும் இணைக்கும்போது இது ஒரு ஆயுட்காலம் ஆகும்.
06. பாக்ஸ் மாடலை ‘பாக்ஸ்-சைசிங்’ மூலம் புத்திசாலித்தனமாக்குங்கள்
சாயர் ஹோலன்ஸ்ஹெட், ஓக் ஸ்டுடியோஸ் தேவ் மற்றும் வடிவமைப்பாளர்
பயன்படுத்தவும் பெட்டி அளவு உங்கள் நல்லறிவைக் காப்பாற்ற. இது இல்லாமல், வரையறுக்கப்பட்ட அகலம் 250px மற்றும் 25px திணிப்பு 300px அகலத்துடன் இணைகிறது, இது கலவை பிக்சல்கள் மற்றும் சதவீதங்களை கடினமாக்குகிறது. உடன் பெட்டி அளவு:எல்லை பெட்டி எல்லைகள் மற்றும் திணிப்பு பதிலாக வரையறுக்கப்பட்ட அகலத்திற்குள் வைக்கப்படுகின்றன.
07. CSS உடன் செங்குத்தாக மையம்
ட்ரெண்ட் வால்டன், பராவெல் நிறுவனர்
வரலாற்று ரீதியாக, CSS உடன் செங்குத்தாக எதையாவது மையமாகக் கொண்டிருப்பது கடினம், அதாவது நீங்கள் செங்குத்தாக சீரமைக்க விரும்பும் அருகிலுள்ள உரையுடன் ஒரு படம் இருந்தால். ஸ்டாம்பிங் மற்றும் சபிப்பதற்கு பதிலாக, சீரமைப்பு துயரங்களைச் சமாளிக்க ஃப்ளெக்ஸ் பாக்ஸைப் பயன்படுத்தவும். ஒரு டெமோவைக் காண்க.
08. தொடர்புடைய பொருட்களின் வங்கியை குறிவைக்கவும்
ஜொனாதன் ஸ்மைலி, ஸர்ப் கூட்டாளர் மற்றும் வடிவமைப்பு முன்னணி
ஒவ்வொரு வகுப்பிற்கும் பொதுவான பண்புகளை இணைப்பதை விட, வகுப்புப் பெயர்களில் தோராயமான பண்புக்கூறு தேர்வாளர்களைப் பயன்படுத்தி, தொடர்புடைய பொருள்களின் பெரிய வங்கியைக் குறிவைத்து CSS வரி எடையை ஷேவ் செய்யுங்கள். எடுத்துக்காட்டாக ... [class * = "- block-grid-"] {} ... இது போன்றவற்றைக் குறிவைக்கும்: .small-block-grid-3 .large-block-grid-5
09. ஹைபனேஷனைக் கட்டுப்படுத்துங்கள்
சாவிட் ஸ்டோரி, திறந்த வலை வழக்கறிஞர்
ஹைபனேஷன் அச்சிடப்பட்டதாக எடுத்துக் கொள்ளப்படுகிறது, மேலும் சில டெவலப்பர்கள் இதைப் பயன்படுத்துகின்றனர் ஹைபன்கள் ஆன்லைனில் சொத்து, ஆனால் மிகச் சிறந்த கட்டுப்பாட்டை வழங்கும் பிற பண்புகளைப் பற்றி சிலர் அறிந்திருக்கிறார்கள். நீங்கள் கவனமாக இல்லாவிட்டால், ஹைபனேஷன் ஏணிகளைப் பெறுவீர்கள், அங்கு ஹைபன்கள் பல வரிகளில் பயன்படுத்தப்படுகின்றன. கட்டைவிரல் ஒரு பொதுவான விதி ஒரு வரிசையில் இரண்டுக்கு மேல் இல்லை, அதைப் பயன்படுத்தி நீங்கள் கட்டுப்படுத்தலாம் ஹைபனேட்-வரம்பு-கோடுகள். மேலும், ஹைபனேட்-லிமிட்-எழுத்துகள் ஹைபன் இடைவெளிக்கு முன்னும் பின்னும் குறைந்தபட்ச எழுத்துகளின் எண்ணிக்கையுடன், ஹைபனேட் செய்யப்படும் ஒரு வார்த்தையின் குறைந்தபட்ச நீளத்தைக் குறிப்பிட உங்களுக்கு உதவுகிறது.
10. முறைகள் எழுதுவதைப் பயன்படுத்திக் கொள்ளுங்கள்
டேவிட் ஸ்டோரி, திறந்த வலை வழக்கறிஞர்
உரை பாயும் திசையை வரையறுக்க எழுத்து முறைகள் உங்களுக்கு உதவுகின்றன. சில கிழக்கு ஆசிய உரை செங்குத்தாக எழுதப்பட்டுள்ளது, வலமிருந்து இடமாக வளரும் கோடுகள் குறிப்பிடப்பட்டுள்ளன எழுதும் முறை: செங்குத்து- rl (tb-rl IE இல்). செங்குத்து உரை உண்மையில் ஐரோப்பிய எழுத்து அமைப்புகளில் பயன்படுத்தப்படவில்லை, ஆனால் நீங்கள் கிடைமட்ட இடத்தை மட்டுப்படுத்தும்போது அட்டவணை தலைப்புகளுக்கு எளிது.
11. அசாதாரண வழிகளில் சாய்வுகளைப் பயன்படுத்துங்கள்
ரூத் ஜான், வடிவமைப்பாளர்
எல்லைகள் மற்றும் தோட்டாக்களுடன் பயன்படுத்தும்போது பின்னணி சாய்வு அழகாக இருக்கும். நான் எனது வலைப்பதிவில் இரண்டையும் பயன்படுத்துகிறேன், ஒரு ப்ராப்ரோசஸர் மூலம் மீண்டும் பயன்படுத்தப்பட்ட குறியீட்டைக் கொண்டு ஒரு மிக்சினை அழைக்க முடியும், இதனால் அதை கைமுறையாக மீண்டும் செய்யக்கூடாது. சாய்வு செயலி-கனமாக இருக்கக்கூடும் என்பதால் சூப்பர் கிராஸிக்கு செல்ல வேண்டாம். பட்டியல் தோட்டாக்களுக்கான எஸ்சிஎஸ்எஸ் மிக்சின்:
ix மிக்சின் கிரேடட் புல்லட் ($ நிறம்) {பின்னணி-படம்: நேரியல்-சாய்வு (இடது, ஒளிரும் ($ நிறம், 15%) 10px, $ color 11px, $ color 20px, கருமை ($ நிறம், 15%) 21px, கருமை ($ நிறம் , 15%) 30px, வெளிப்படையான 31px); }
12. இணைப்புகளில் சரம்-பொருத்தத்தைப் பயன்படுத்தவும்
ரூத் ஜான், வடிவமைப்பாளர்

எனது வலைப்பதிவில், பாணி சமூக ஐகான்களுடன் சரம் பொருந்தக்கூடிய CSS பண்புக்கூறு தேர்வாளர்களைப் பயன்படுத்தினேன். இவை எனது வலைப்பதிவு முழுவதும் தோன்றும், சில நேரங்களில் உரையுடன் மற்றும் சில நேரங்களில் இல்லாமல், ஆனால் எப்போதும் ஒரு ஐகானுடன். சரியான சமூக ஐகானுடன் சரியான இணைப்பை வடிவமைக்க, நான் ஒரு சரம் பொருத்தத்தைப் பயன்படுத்துகிறேன் href நங்கூரம் உறுப்பு பண்பு. நான் பயன்படுத்துகின்ற *= அதனால் href நங்கூரம் உறுப்பில் நான் குறிப்பிடும் சரம் மட்டுமே இருக்க வேண்டும்.
/ * அனைத்து சமூக இணைப்புகளுக்கும் * / .சமூக a: முன் {காட்சி: இன்லைன்-தொகுதி; திணிப்பு-வலது: 30px; font-family: ’FontAwesome’;} / * ஒவ்வொரு குறிப்பிட்ட இணைப்பும் * / .சமூக ஒரு [href * = "ட்விட்டர்"]: {உள்ளடக்கத்திற்கு முன்: " f099"; நிறம்: # 52ae9f;} .சமூக a [href * = "github"]: {உள்ளடக்கத்திற்கு முன்: " f09b"; நிறம்: # 5f2e44;} .சமூக a [href * = "feed"]: {உள்ளடக்கத்திற்கு முன்: " f09e"; நிறம்: # b47742;}
13. உங்களுக்காக FOUT வேலை செய்யுங்கள்
ஜேசன் பேமெண்டல், எச் + டபிள்யூ வடிவமைப்பில் முதன்மை

உலாவியால் பிளிங்கை வழங்க முடியாவிட்டாலும், அது உள்ளடக்கத்தை வழங்க வேண்டும் என்ற அடிப்படையில் வலை கட்டப்பட்டுள்ளது. மெதுவாக ஏற்றும் வலை எழுத்துருக்கள் வெறுப்பாக இருக்கலாம், எழுத்துருக்கள் பதிவிறக்கும்போது வழிசெலுத்தல் மற்றும் உரை மறுபிரவேசம் என FOUT (Unstyleed Text இன் ஃப்ளாஷ்) ஜார்ரிங். கூகிள் மற்றும் டைப் கிட் ஒரு பதிலை வழங்குகின்றன: வலை-எழுத்துரு ஏற்றி. எழுத்துருக்களின் ஏற்றுதல் நிலையை அடிப்படையாகக் கொண்டு ஒரு பக்கத்தில் வகுப்புகளை புகுத்துவதன் மூலம், அந்த வகுப்புகளுடன் குறைந்த பட்சம் மறுபயன்பாட்டைத் தக்க வைத்துக் கொள்ளலாம், மேலும் வெப்கிட்டின் ‘கண்ணுக்குத் தெரியாத உள்ளடக்கம்’ நோய்க்குறியையும் அழிக்கலாம். ஒரு டெமோவைக் காண்க.
14. பின்னணிகளுக்கு எஸ்.வி.ஜி.
எமில் பிஜோர்க்லண்ட், வலை டெவலப்பரைப் பயன்படுத்துங்கள்
இப்போது எஸ்.வி.ஜி ஆதரவு இல்லாத ஒரே உலாவிகள் IE8 மற்றும் அதற்குக் கீழே மற்றும் Android 2 வெப்கிட் ஆகும், எனவே CSS இன் பின்னணிகளுக்கு SVG ஐப் பயன்படுத்துவது சாத்தியமானது, குறிப்பாக க்ரூண்டிகன் போன்ற PNG குறைவடையும் தீர்வுடன். எஸ்.வி.ஜி ஐ சி.எஸ்.எஸ் மூலம் வடிவமைக்க முடியும், மேலும் எஸ்.வி.ஜி-யிலிருந்து சி.எஸ்.எஸ் பண்புகள் (வடிப்பான்கள்!) சுவாரஸ்யமான ரத்தம் உள்ளது, அவை HTML க்கு பொருந்தும் வகையில் நாம் விளையாடலாம்.
15. 3D மாற்றங்களுடன் பயனர்களை மையமாகக் கொள்ளுங்கள்
எமில் பிஜோர்க்லண்ட், வலை டெவலப்பரைப் பயன்படுத்துங்கள்
3D உருமாற்றங்களைப் பயன்படுத்துதல் மற்றும் பயன்படுத்துதல் z- பரிமாணம் பயனர் இடைமுகங்களில் மிகவும் பயனுள்ளதாக இருக்கும், குறிப்பாக உள்ளடக்கத்தை மறைக்க / காண்பிக்க அல்லது சரிந்து / விரிவாக்குவதற்கு. அந்த சூழ்நிலைகளில் 2 டி மாற்றத்திற்கு குறைவு ஏற்படுவது மிகவும் எளிதானது, அல்லது எந்த மாற்றமும் இல்லை. இது ஒரு சிறிய முற்போக்கான மேம்பாடு நீண்ட தூரம் செல்லக்கூடிய பகுதி.
16. CSS மற்றும் கணிதத்துடன் வட்ட மெனுக்களை உருவாக்கவும்
சாரா சூய்டன், ஃபிரான்டென்ட் டெவலப்பர்
மொபைல் பயன்பாடுகளில் சுற்றறிக்கை மெனுக்கள் பிரபலமாக உள்ளன, மேலும் எளிய வட்ட மெனுவை உருவாக்க நீங்கள் CSS மாற்றங்கள் மற்றும் மாற்றங்களைப் பயன்படுத்தலாம். இந்த மெனுவை மாற்றியமைத்து தனிப்பயனாக்கலாம் மேல்நோக்கி அல்லது கீழ்நோக்கி திறக்கும் மெனுவையும் உருவாக்கலாம். ஒரு உருப்படியை குறுக்காக மொழிபெயர்க்க CSS இல் நேரடி வழி இல்லை, ஆனால் நீங்கள் உருப்படிகளை நிலைநிறுத்த விரும்பும் வட்டத்தின் ஆரம் மதிப்பைப் பயன்படுத்தலாம், மேலும் கிடைமட்ட மற்றும் செங்குத்து மொழிபெயர்ப்பு மதிப்புகளைக் கணக்கிட எளிய கணித விதியைப் பயன்படுத்தலாம். translateX () மற்றும் மொழிபெயர்ப்பு Y () செயல்பாடுகள். அந்த வழியில், நீங்கள் ஒரு முடிவடையும் மூலைவிட்ட மெனு உருப்படிகளை வட்டத்தில் சரியான நிலைகளுக்கு நகர்த்துவதற்கான மொழிபெயர்ப்பு. மெனுவை மூடும் / திறக்கும் கிளிக் நிகழ்வை ஜாவாஸ்கிரிப்ட் பயன்படுத்தி கையாளலாம், அல்லது நீங்கள் அதை ஒரு படி மேலே கொண்டு சென்று ஒரு CSS செக்பாக்ஸ் ஹேக்கைப் பயன்படுத்தி CSS மட்டும் மெனுவைக் கொண்டிருக்கலாம். எனது டெமோவில், நான் ஜாவாஸ்கிரிப்ட் மற்றும் HTML5 கிளாஸ்லிஸ்ட் ஏபிஐ ஆகியவற்றைப் பயன்படுத்துகிறேன், இது எல்லா உலாவிகளிலும் ஆதரிக்கப்படவில்லை, எனவே டெமோவை ஒரு நவீன உலாவியில் வேலை செய்ய நீங்கள் பார்க்க வேண்டும், அல்லது கிளாஸ்லிஸ்ட் ஏபிஐ பயன்படுத்துவதற்கு பதிலாக jQuery குறியீட்டைக் கட்டுப்படுத்தவும். குறியீடு.
ஒரு டெமோ மற்றும் முழு டுடோரியலைக் காண்க. CSS தேர்வுப்பெட்டி ஹேக் உதாரணம்.
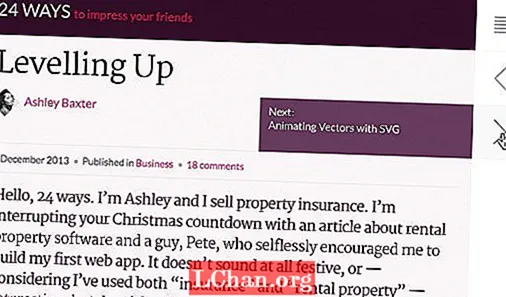
17. மிதவை இணைப்புகளை அனிமேட் செய்யவும்
பால் லாயிட், தி கார்டியன் தொடர்பு வடிவமைப்பாளர்

ஹோவர் மாநிலங்கள் ஒரு செயலைச் செய்ய அல்லது முக்கியமான தகவல்களை வழங்க நம்பியிருக்கக் கூடாது, ஆனால் சுட்டி அடிப்படையிலான பயனர்களுக்கான இடைமுகங்களை நீங்கள் இன்னும் மேம்படுத்தலாம். 24ways.org இல், முந்தைய / அடுத்த வழிசெலுத்தலில் இணைப்புகளை நீங்கள் வட்டமிடும்போது கட்டுரை தலைப்புகளை நாங்கள் வெளிப்படுத்துகிறோம். ஒரு உருவாக்குவதன் மூலம் இது அடையப்பட்டது :: பிறகு a இன் மதிப்பிலிருந்து பெறப்பட்ட உருவாக்கப்பட்ட உள்ளடக்கத்தைக் கொண்ட போலி-உறுப்பு தகவல்கள்- பண்புக்கூறு, ஒரு CSS மாற்றத்துடன் ஹோவர் பார்வையில் சரிய வேண்டும். ஒரு டெமோவைக் காண்க.
18. எளிய கீஃப்ரேம் அனிமேஷன்களை உருவாக்கவும்
பால் லாயிட், தி கார்டியன் தொடர்பு வடிவமைப்பாளர்
24ways.org இல், சுருக்கங்களில் அனிமேஷன் செய்யப்பட்ட மூலையில் மடிப்புகளைச் சேர்த்துள்ளோம், இது ஹோவரில் திறக்கப்பட்டது. இணைப்பதன் மூலம் இது செய்யப்பட்டது @keyframes அனிமேஷன் சொத்துடன் ஆட்சி செய்யுங்கள், ஸ்பிரிட் அடிப்படையிலான அனிமேஷனை அடைய பின்னணி படத்தின் நிலையை மாற்றுகிறது. உங்கள் அனிமேஷன் ஸ்பிரிட்டில் உள்ள பிரேம்களின் எண்ணிக்கையை அறிவிப்பதே தந்திரம் படிகள் () மதிப்பு. ஒரு டெமோவைக் காண்க.
19. நிழல்களுடன் மிதக்கும் 3D விளைவுகளை உருவாக்கவும்
கேத்தரின் ஃபர்மன், ஹேப்பி கோக் டெவலப்பர்

ஒரு சமீபத்திய திட்டத்திற்கு கீழே ஒரு சுற்று நிழலுடன் ஒரு மிதக்கும் தயாரிப்பு புகைப்படம் தேவைப்பட்டது, இது திரையில் இருந்து ஒரு 3D விளைவை உருவாக்குகிறது. நிழல் பல CSS3 அம்சங்களைப் பயன்படுத்துகிறது: எல்லை-ஆரம் ஆல்பா வெளிப்படைத்தன்மை மற்றும் பெட்டி-நிழல். இது தயாரிப்பு கட்டங்கள், முகப்புப்பக்க ஹீரோவில் படங்களைக் காண்பித்தல் அல்லது ஸ்கீயோமார்பிக் வளைந்திருக்கும் எந்த விசித்திரமான வடிவமைப்பிற்கும் நன்றாக வேலை செய்கிறது. ஒரு டெமோவைக் காண்க.
20. ’: இலக்கு’ ஐப் பயன்படுத்தி பக்க எலிமென்ட்களைப் புதுப்பிக்கவும்
சைமன் மேடின், ஹீரே மூத்த வலை உருவாக்குநர்
CSS என்பது வழக்கமான அர்த்தத்தில் ஒரு நிரலாக்க மொழி அல்ல, ஆனால் நீங்கள் ஜாவாஸ்கிரிப்டுக்குத் திரும்பாமல் புத்திசாலித்தனமான விஷயங்களைச் செய்யலாம். உதாரணமாக, தி : இலக்கு கிளிக் செய்த இணைப்பின் இலக்காக இருக்கும் உறுப்புகளுக்கு போலி வகுப்பு பயன்படுத்தப்படுகிறது.
ஒரு பக்கத்தின் நிலையை வரையறுக்க, ஏராளமான கூறுகளைக் கொண்ட பெற்றோரை குறிவைக்க இதைப் பயன்படுத்தலாம், மேலும் உங்கள் இணைப்புகள் ஒரே கிளிக்கில் அனைத்து குழந்தைகளின் தோற்றத்தையும் தளவமைப்பையும் கட்டுப்படுத்தும் வழிமுறையாக மாறும். ஒரு டெமோவைக் காண்க.
21. நுட்பமான அனிமேஷன்களுடன் கருத்துக்களை வழங்கவும்
நீல் ரெனிகர், வடிவமைப்பாளர் மற்றும் டெவலப்பர்

CSS போலி கூறுகள் :: முன் மற்றும் :: பிறகு CSS மாற்றங்களுடன், சுட்டி பயனர்களுக்கு நுட்பமான கருத்துக்களை வழங்கும் மகிழ்ச்சிகரமான அனிமேஷனை இயக்க முடியும். எடுத்துக்காட்டாக, ஒரு போலி-உறுப்புக்குள் ஒரு CSS அம்புக்குறியை உருவாக்கவும், போலி-உறுப்புக்கு மாற்றத்தை பயன்படுத்தவும் (மாற்றம்: அனைத்தும் எளிதில் வெளியேறும் .15 கள்;), பின்னர் ஒரு எளிய தளவமைப்பு மாற்றத்தைச் சேர்க்கவும் : மிதவை போலி வகுப்பு (திருத்துதல் போன்றவை) விளிம்பு-மேல்). ஒரு டெமோவைக் காண்க.
22. ‘வில்-அனிமேட்’ செய்வதற்குத் தயாரா
பால் லூயிஸ், கோடர் மற்றும் குரோம் டெவலப்பர் உறவுகள் குழு உறுப்பினர்
நீங்கள் பயன்படுத்தியிருந்தால் -வெப்கிட்-உருமாற்றம்: மொழிபெயர்ப்பு (0) உங்கள் பக்கங்களை மாயமாக மாற்ற, பல உலாவிகளில் ஒரு புதிய இசையமைப்பாளர் அடுக்கை உருவாக்கும் ஹேக் மாற்றப்படுகிறது உயிருள்ள. விரைவில், ஒரு உறுப்பு (அதன் நிலை, அளவு, உள்ளடக்கங்கள் அல்லது உருள் நிலை) பற்றி நீங்கள் என்ன மாற்ற திட்டமிட்டுள்ளீர்கள் என்பதை உலாவிக்கு நீங்கள் சொல்ல முடியும், மேலும் உலாவி ஹூட்டின் கீழ் சரியான தேர்வுமுறைகளைப் பயன்படுத்தும். மேலும் தகவல்.
23. உள்ளீட்டு புலங்களை மனிதநேயமாக்குங்கள்
யாரோன் ஷொயென், மேட் ஃபார் ஹ்யூமன்ஸ் நிறுவனர்
பயனர்கள் தொடர்பு கொள்ளும் உறுப்புகளுக்கு விரைவான அனிமேஷன்களைச் சேர்ப்பது ஒரு இடைமுகத்தை குறைவான கணினியாக உணர வைக்கிறது. உள்ளீட்டு புலங்களுடன், ஒரு வைக்க முயற்சிக்கவும் மாற்றம் அழைப்பு உள்ளே, எனவே நீங்கள் கவனம் செலுத்தும்போதோ அல்லது கவனம் செலுத்தாத போதோ, ஒரு மென்மையான மாற்றம் இருக்கும்.
உள்ளீடு, உரைநிரல் mo -moz- மாற்றம்: அனைத்து 0.2 களும் எளிதில் வெளியேறும்; -o- மாற்றம்: அனைத்து 0.2 களும் எளிதில் வெளியேறும்; -வெப்கிட்-மாற்றம்: அனைத்து 0.2 களும் எளிதில் வெளியேறும்; -ms- மாற்றம்: அனைத்து 0.2 களும் எளிதில் வெளியேறும்; மாற்றம்: அனைத்து 0.2 களும் எளிதில் வெளியேறும்;
24. CSS அனிமேஷன்களை இடைநிறுத்தி விளையாடுங்கள்
வால் ஹெட், வடிவமைப்பாளர் மற்றும் ஆலோசகர்
CSS அனிமேஷனை மாற்றுவதன் மூலம் நீங்கள் அதை இடைநிறுத்தலாம் மற்றும் ‘இயக்கலாம்’ அனிமேஷன்-ப்ளே-ஸ்டேட் சொத்து. இதை ‘இடைநிறுத்தப்பட்டது’ என அமைப்பது, நீங்கள் மாறும் வரை உங்கள் அனிமேஷனை நிறுத்துகிறது அனிமேஷன்-ப்ளே-ஸ்டேட் க்கு ஓடுதல், எடுத்துக்காட்டாக மிதவை.
.animating_thing {அனிமேஷன்: சுழல் 10 கள் நேரியல் எல்லையற்றது; அனிமேஷன்-ப்ளே-ஸ்டேட்: இடைநிறுத்தப்பட்டது; }. animating_thing: மிதவை {அனிமேஷன்-ப்ளே-நிலை: இயங்கும்; }
25. CSS மாறிகள் பயன்படுத்த வேண்டாம்
டேவ் ஷியா, வடிவமைப்பாளர் மற்றும் ஆசிரியர்
நாங்கள் இறுதியாக CSS மாறிகளைப் பெறுகிறோம், எடுத்துக்காட்டாக, ஒரு வண்ணத்தின் ஹெக்ஸ் மதிப்பை ஒரு முறை எழுதி, அதை ஒரு நடைதாள் மூலம் குறிப்பிடலாம். ஆனால் உத்தியோகபூர்வ விவரக்குறிப்பு சொற்களஞ்சியம், செயற்கையான சிக்கலைச் சேர்க்கிறது, குறைவான செயல்பாட்டை வழங்குகிறது, மேலும் பெரும்பாலான உலாவிகளால் ஆதரிக்கப்படவில்லை. சாஸ் பரவலாக பிரபலமாக உள்ள ஒரு சகாப்தத்தில், தனிப்பயன் செயல்பாடுகள் போன்ற சக்திவாய்ந்த நிரலாக்க தர்க்கத்துடன் மாறிகள் தாண்டி, / / வேறு அறிக்கைகள் இருந்தால், அதிகாரப்பூர்வ விவரக்குறிப்பு மிகக் குறுகியதாக வரும்.
இந்த சிறந்த உதவிக்குறிப்புகள் CSS பற்றிய உங்கள் பார்வையையும் வலை அபிவிருத்தி மற்றும் வடிவமைப்பில் அது பிரதிநிதித்துவப்படுத்தும் சாத்தியங்களையும் புதுப்பித்துள்ளன. எந்தவொரு வேலையையும் நேரலையில் வைப்பதற்கு முன் உலாவி ஆதரவைச் சரிபார்க்க இந்த நுட்பங்களில் எதையும் முழுமையாக சோதிக்க மறக்காதீர்கள்.
சொற்கள்: கிரேக் கிரானெல் விளக்கம்: மைக் சிப்பர்ஃபீல்ட்
இந்த கட்டுரை முதலில் நிகர பத்திரிகை வெளியீடு 253 இல் வெளிவந்தது.


